In this article, we will learn how to use Microsoft’s Graph API to integrate room calendars into Peakboard.
We will create a dashboard that lets the user select a room, and then displays the events of that room.
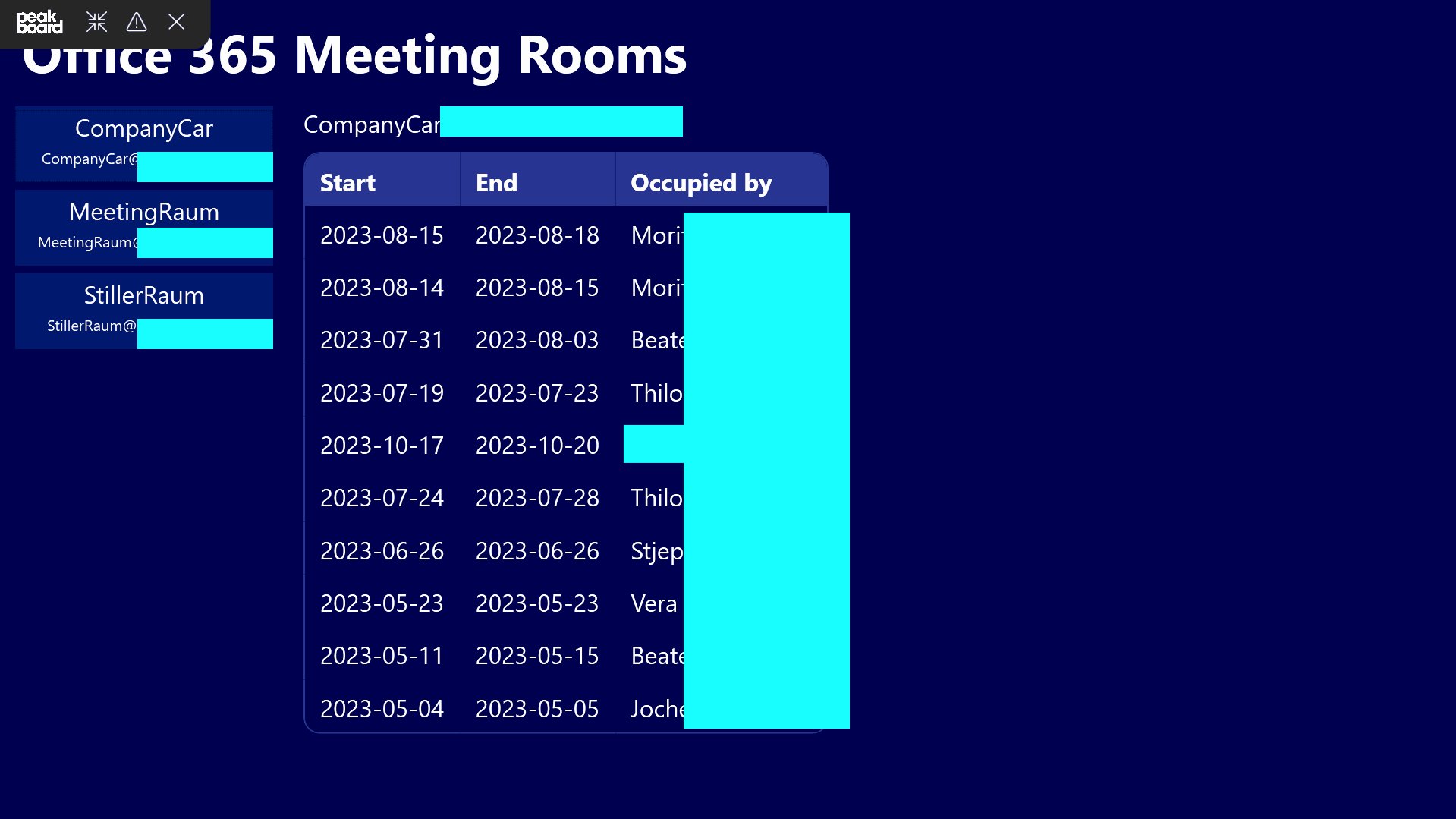
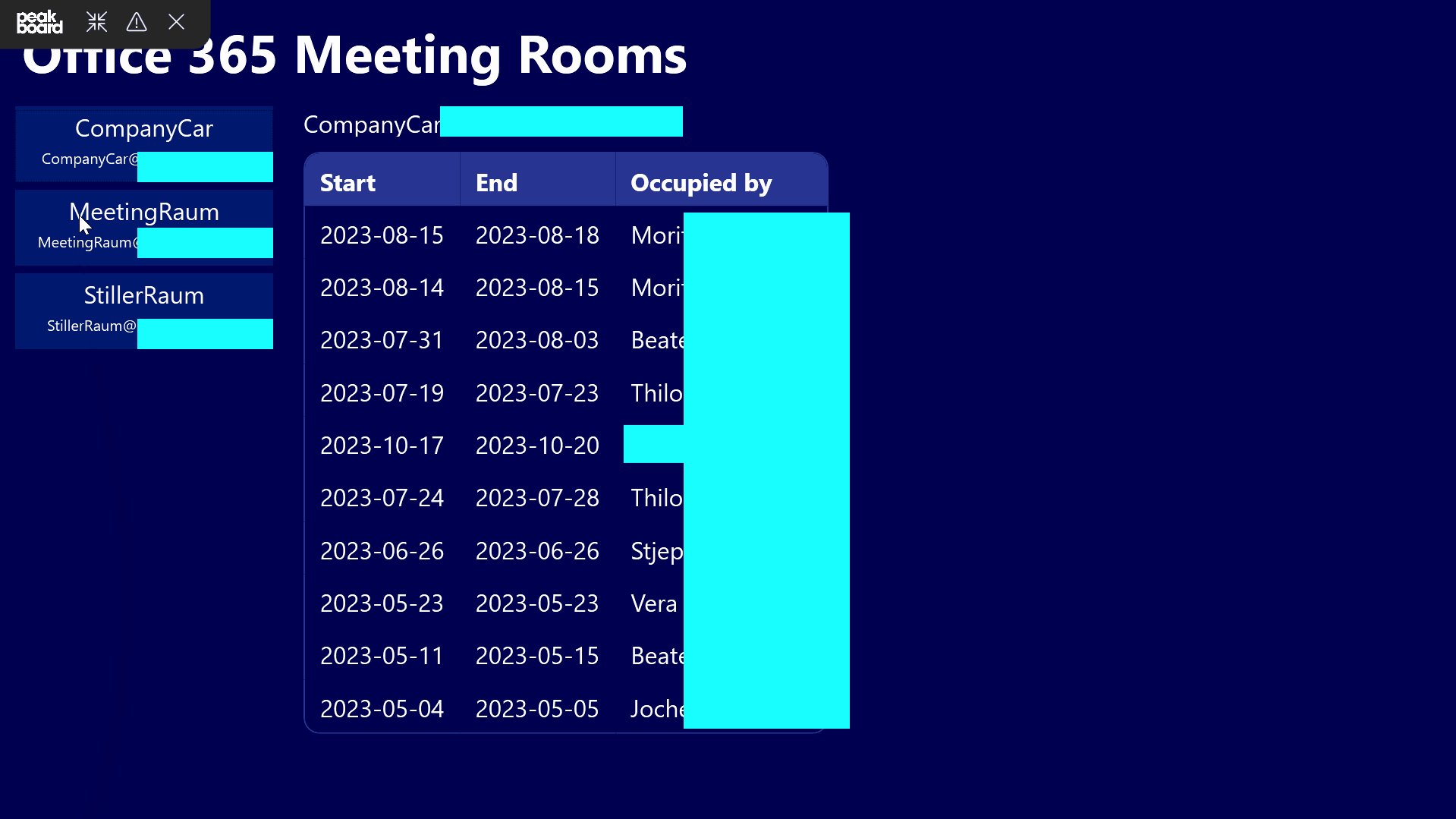
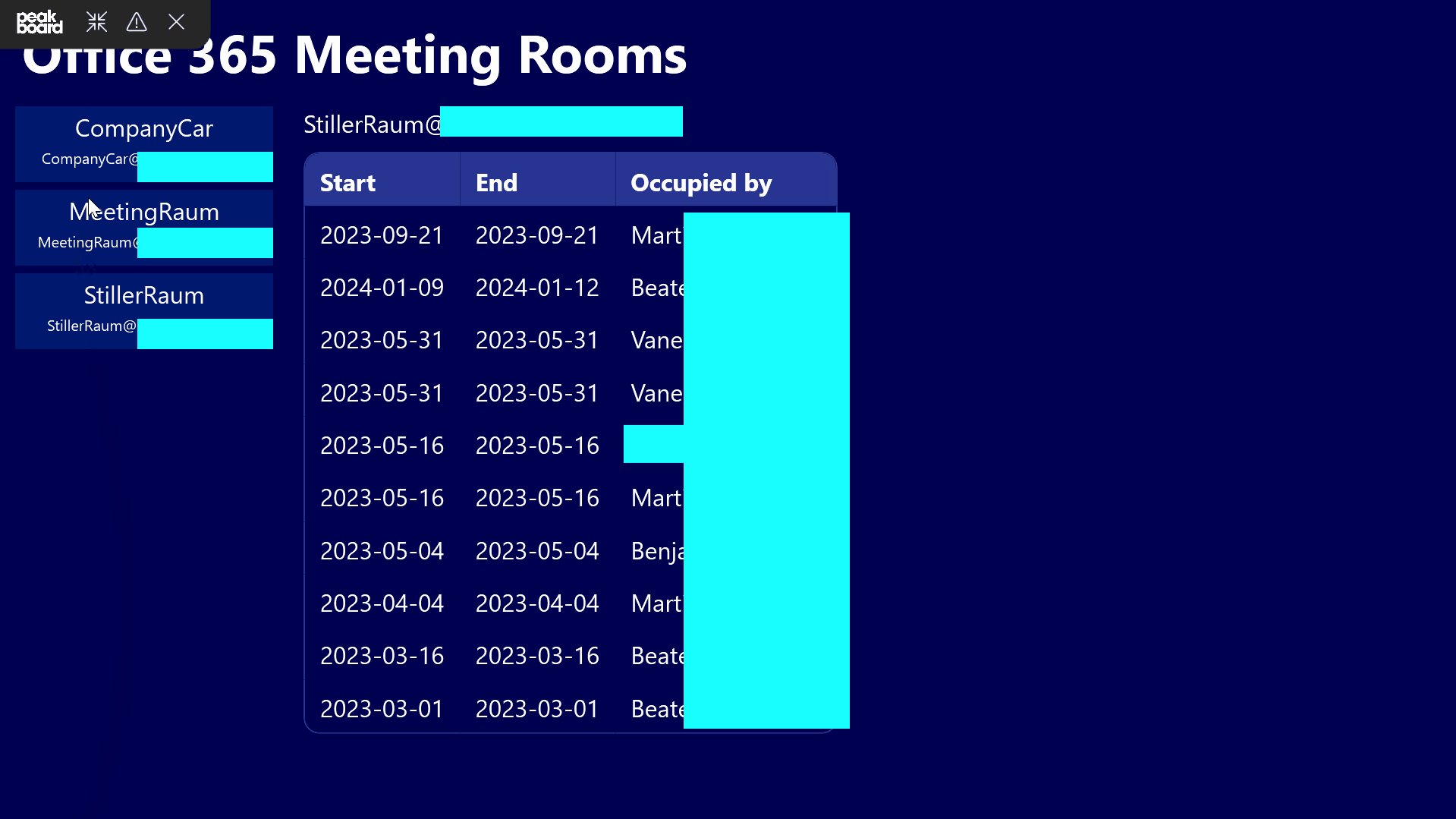
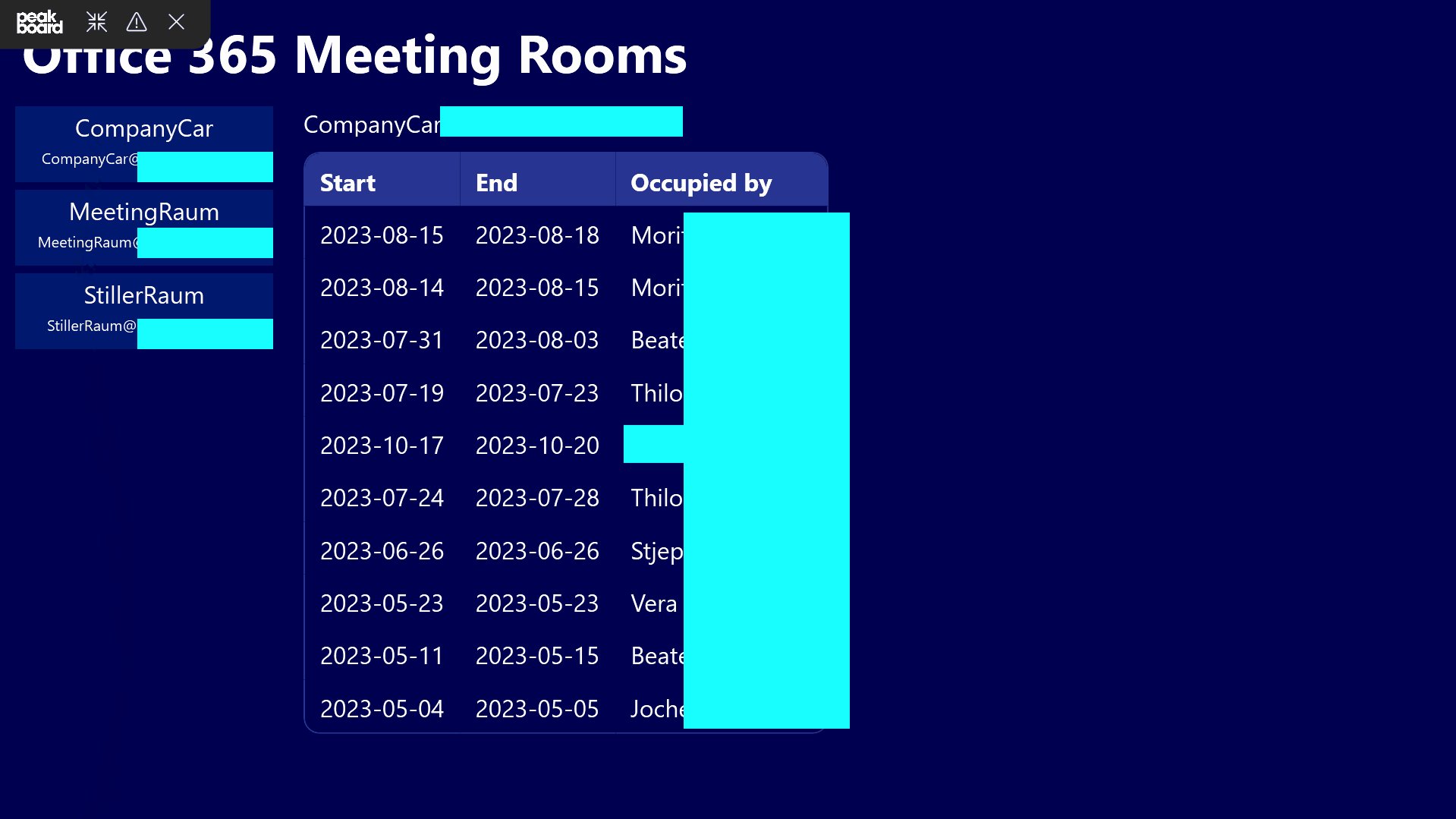
Here’s what the finished dashboard looks like. Notice how the list of events changes after clicking on a room.

Here is an overview of the steps we will take to create this dashboard:
- Add a variable for the selected room. This lets us keep track of the selected room.
- Add a data source to get a list of all the rooms. This lets us know which rooms the user can select.
- Add a data source to get the events of the selected room.
- Add a room selector using a styled list control. This lets the user choose the room they want to view.
- Add a table control that displays the events of the selected room.
- Add a text control that indicates the selected room.
To learn the basics of using the MS Graph API in Peakboard, see this article.
Note that this article covers room calendars, not group calendars. To learn how to integrate group calendars into Peakboard, see this article.
Add a variable for the selected room
We need some way of keeping track of the selected room. To do this, we will use a variable. We will update this variable when the user selects a room, and we will read this variable to know which room’s events we should display.
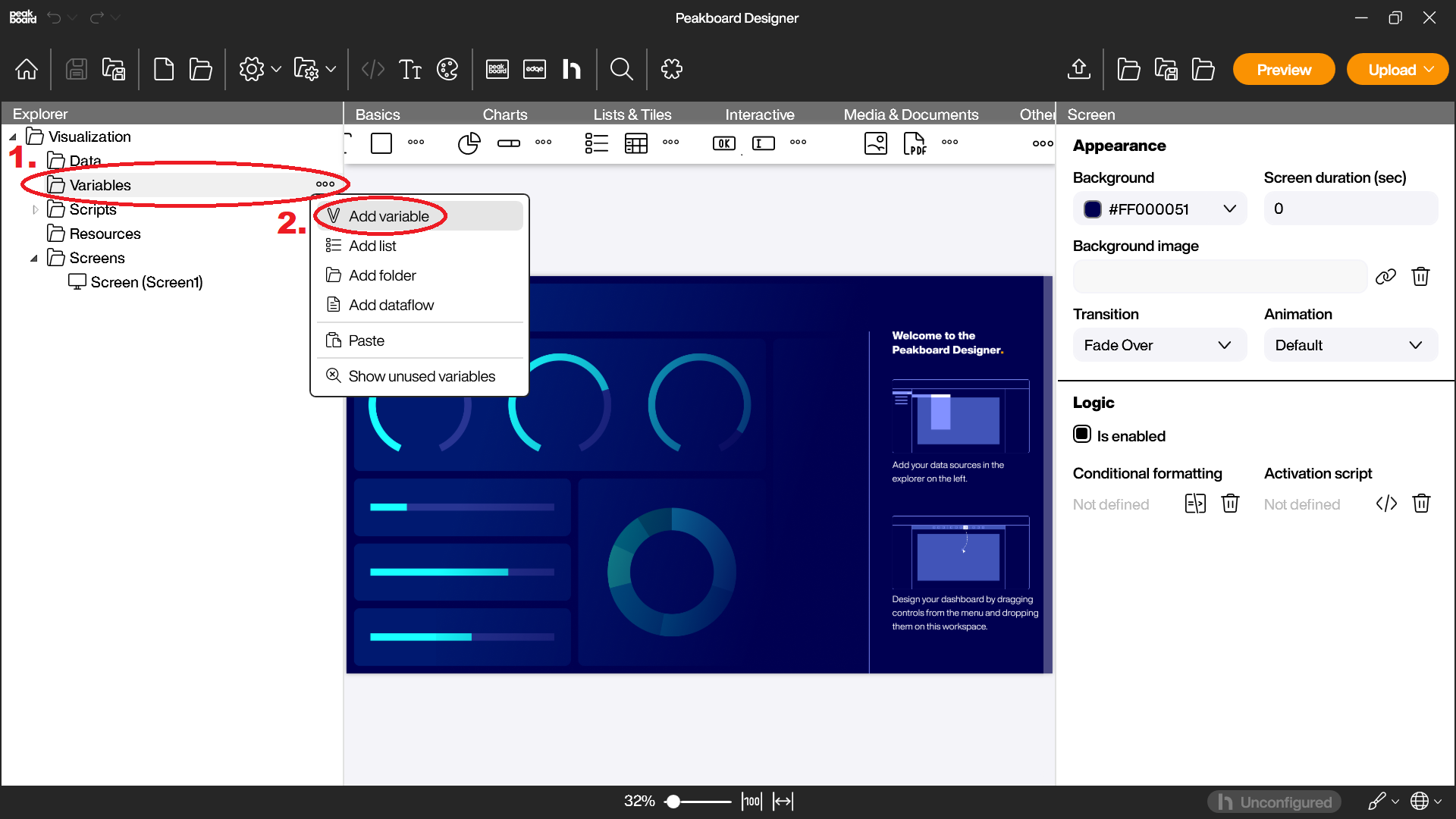
So, we create a new variable.

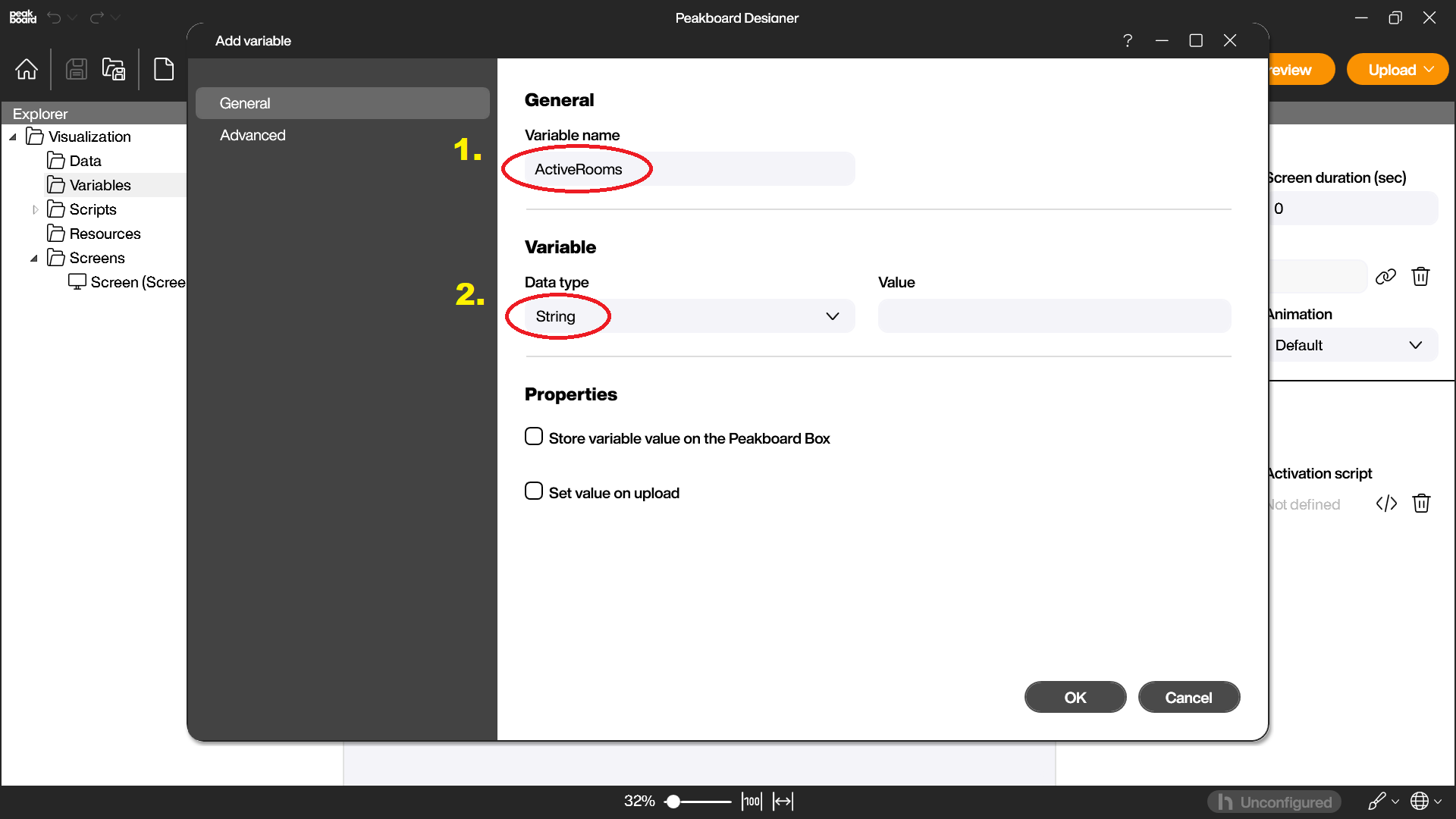
We name it ActiveRooms, and we make sure its data type is set to String.

Add a data source to get a list of all the rooms
We need to get a list of all the rooms that our API user has access to.
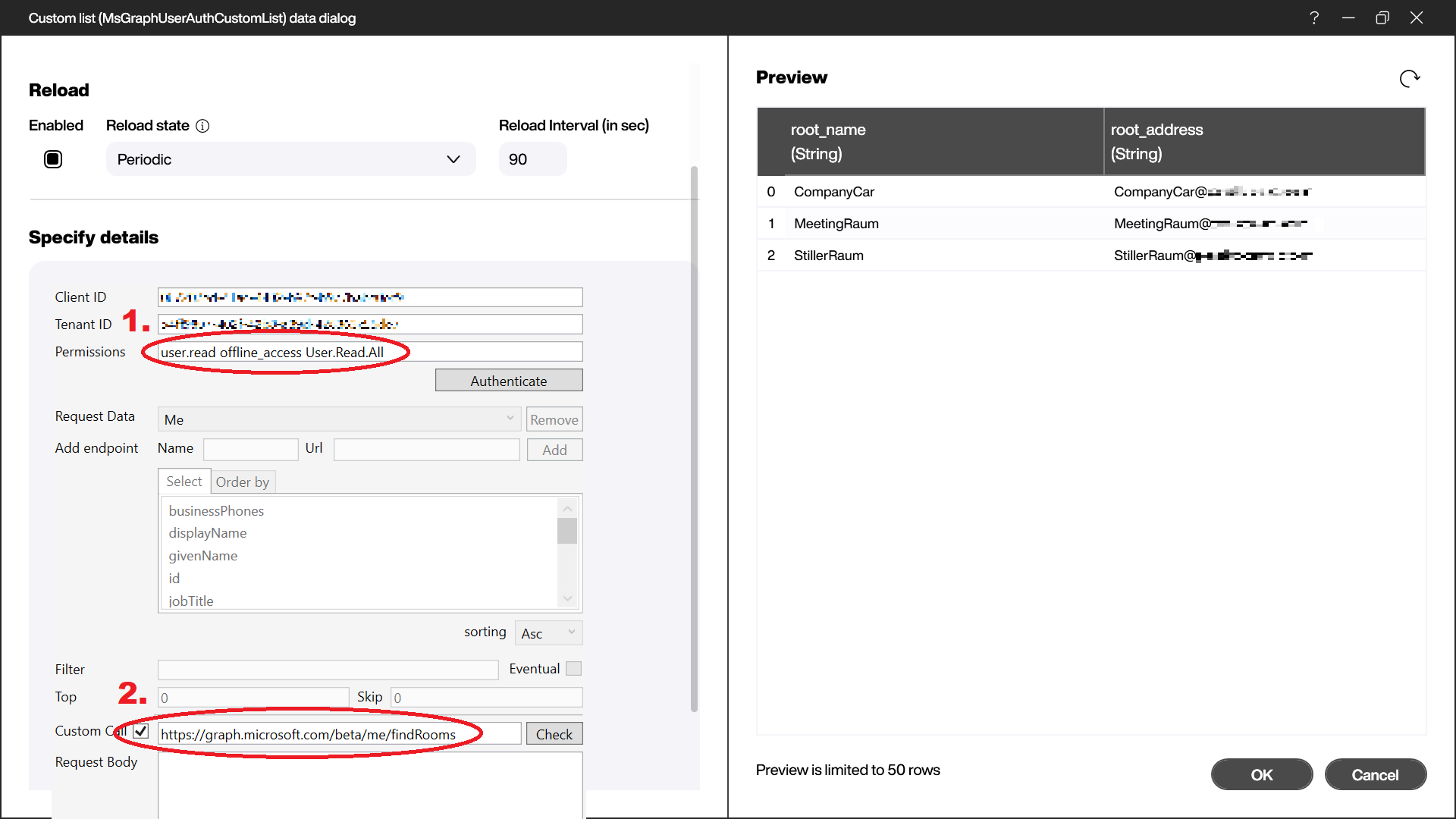
We create a new Microsoft Graph User-Delegated Access data source.
We set the permissions to user.read offline_access User.Read.All.
And we set the custom call to:
https://graph.microsoft.com/beta/me/findRoomsThis API call returns a list of rooms, in the form of their email address. The MS Graph API identifies rooms by their email addresses, which is why it works this way.
Check out the official documentation for more information about this endpoint.

Add a data source to get all the events of the selected room
Next, we need a data source that gets the events of the selected room.
We create a Microsoft Graph App-Only Access data source.
We set the custom call to:
https://graph.microsoft.com/v1.0/users/#[ActiveRoom]#/eventsIn order to have the API call return the events of our selected room, we embed our ActiveRooms variable inside the API call itself. At runtime, #[ActiveRoom]# is replaced by the value of ActiveRoom.
Check out the official documentation for more information about this endpoint.
Add a room selector using a styled list control
Now, let’s add a room selector, so the user can choose the room they want to view.
We create a new styled list control. The data source for the list is our UserGetAllRooms data source.
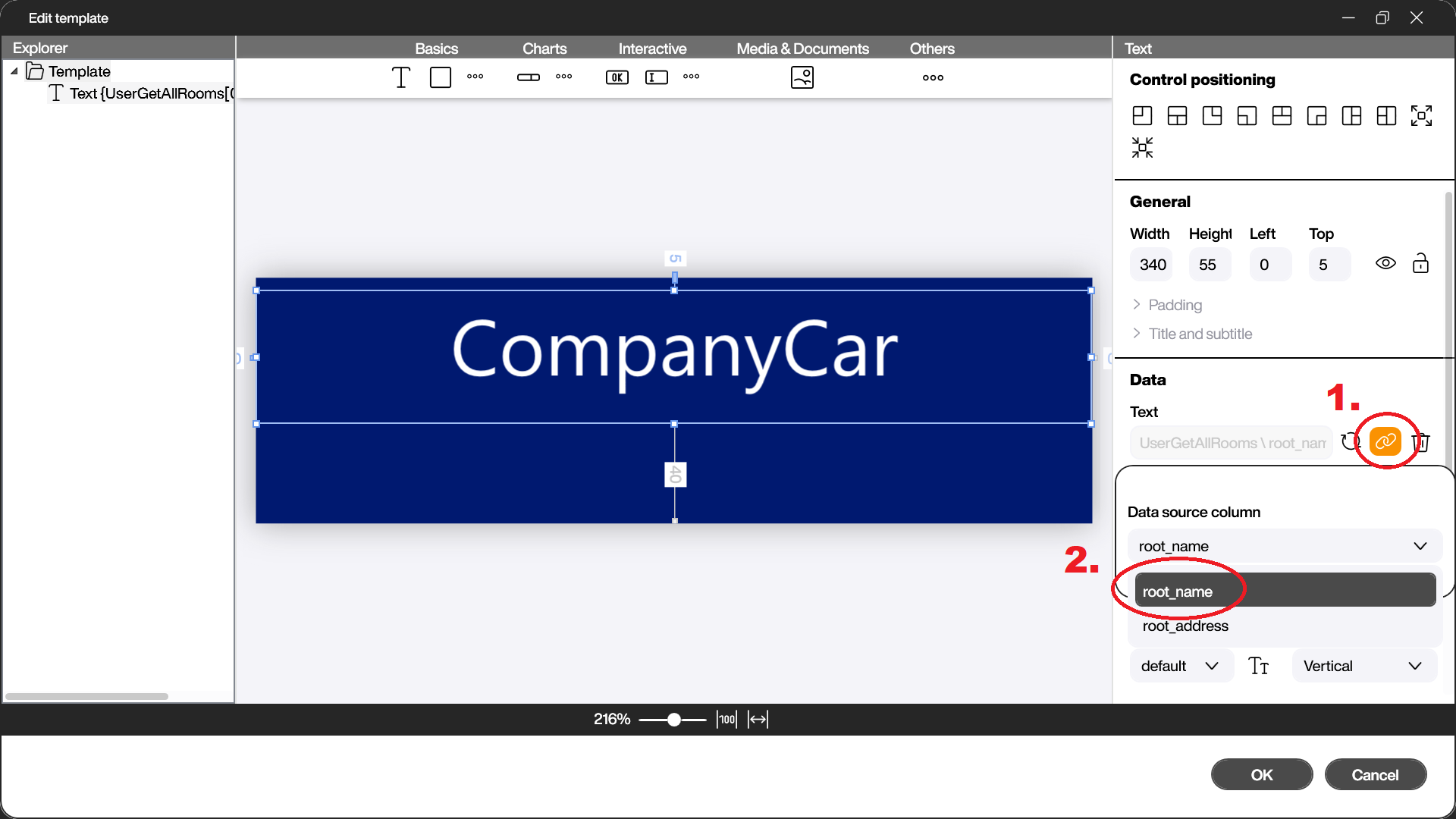
For the template, we add two text controls. One displays the root_name column, which is the name of the room. The other displays the root_address column, which is the email address of the room.

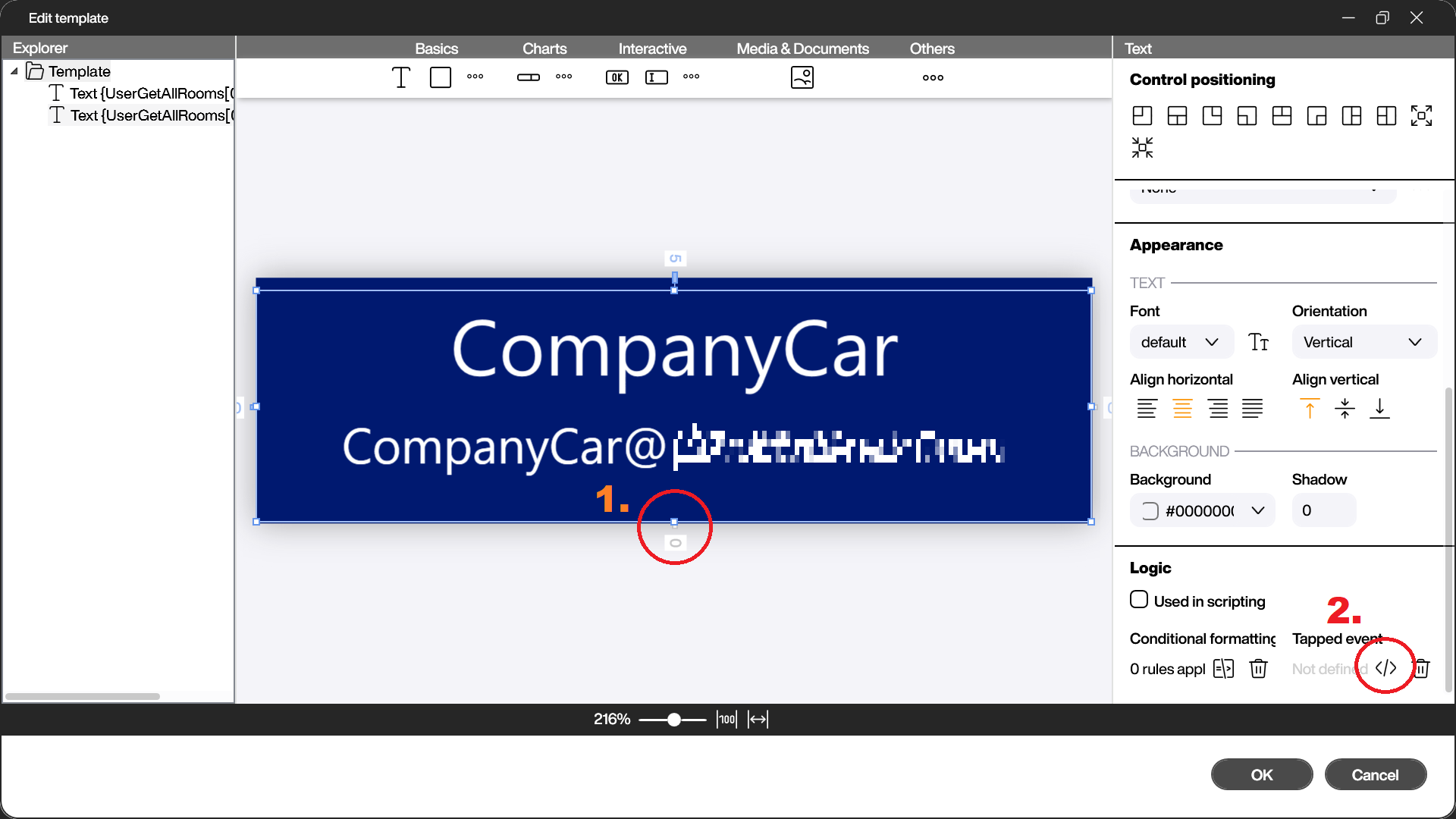
To get the selection functionality, we add a tapped event to the root_name text control. We also resize the text control to cover most of the template, so it’s easily clickable.

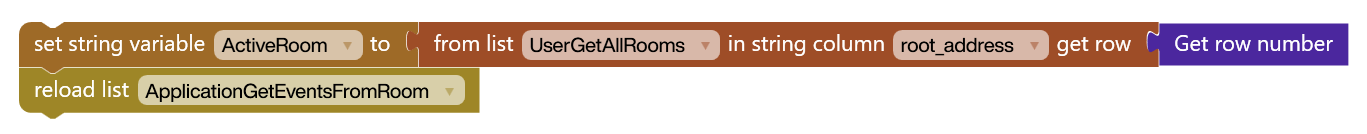
Here is the script for the tapped event:

It sets the ActiveRoom variable to the email address of the room that’s clicked.
Add the table control which displays the events of a room
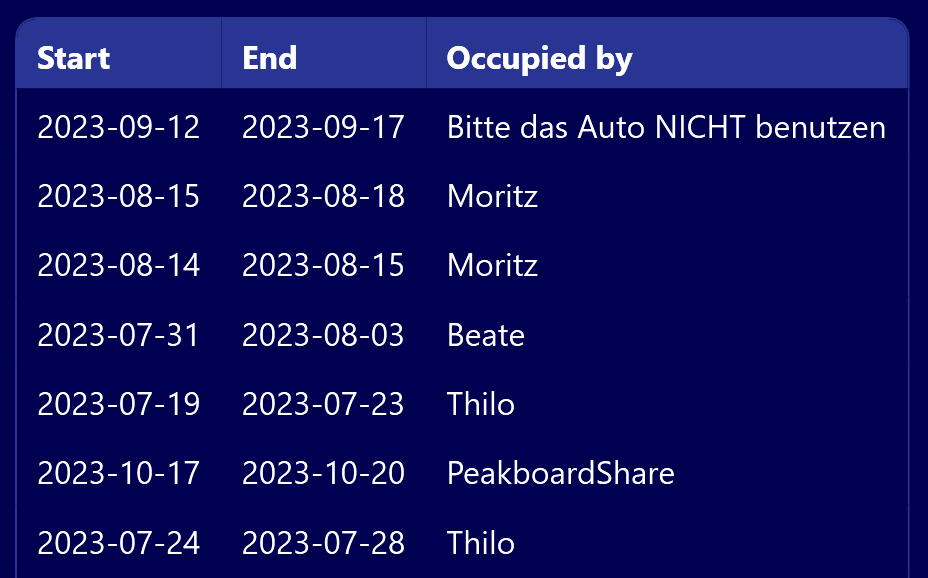
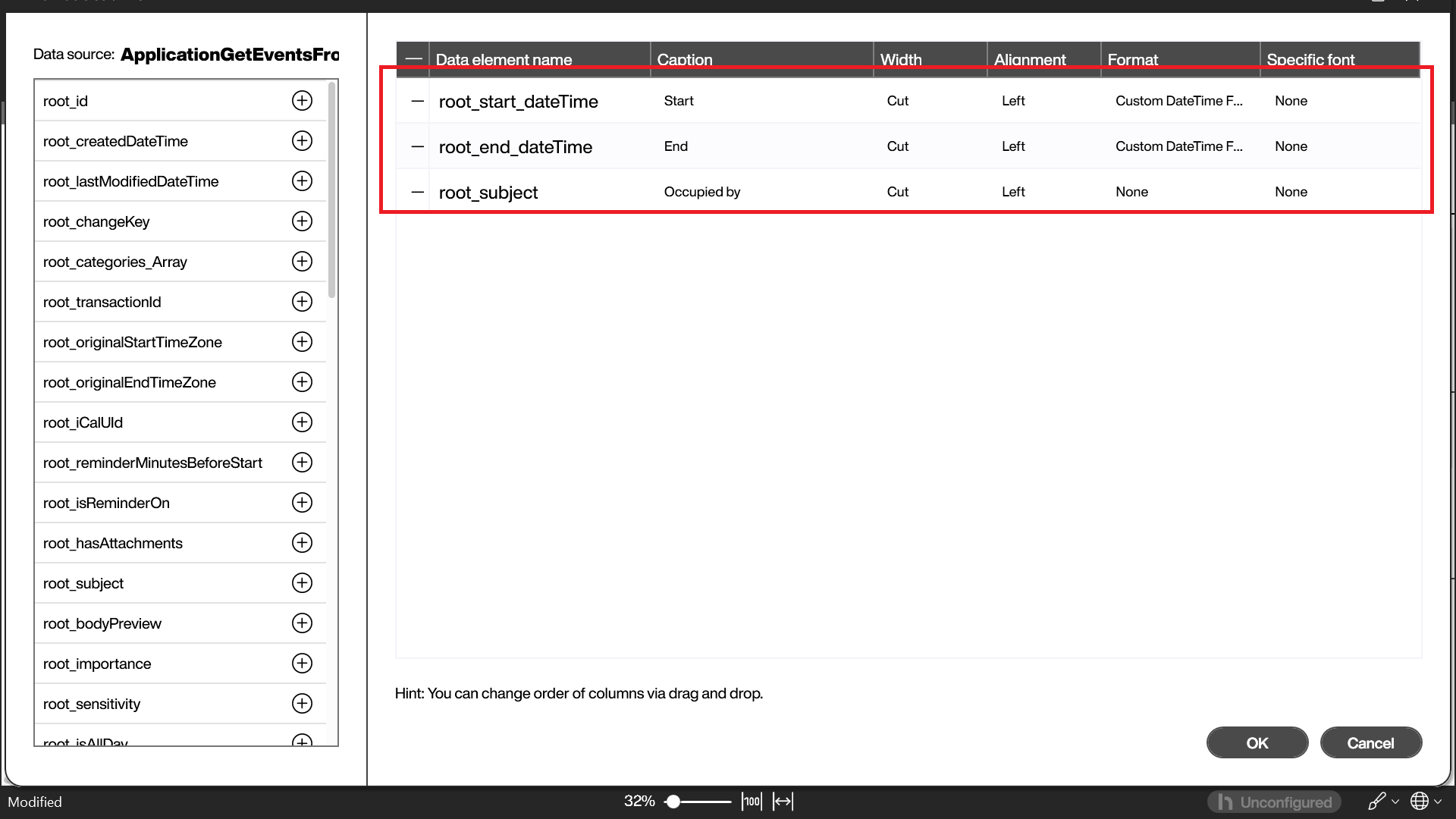
Now, we add a table control to display all the events of the selected room. We set its data source to our ApplicationGetEventsFromRoom data source. We select the columns we want.

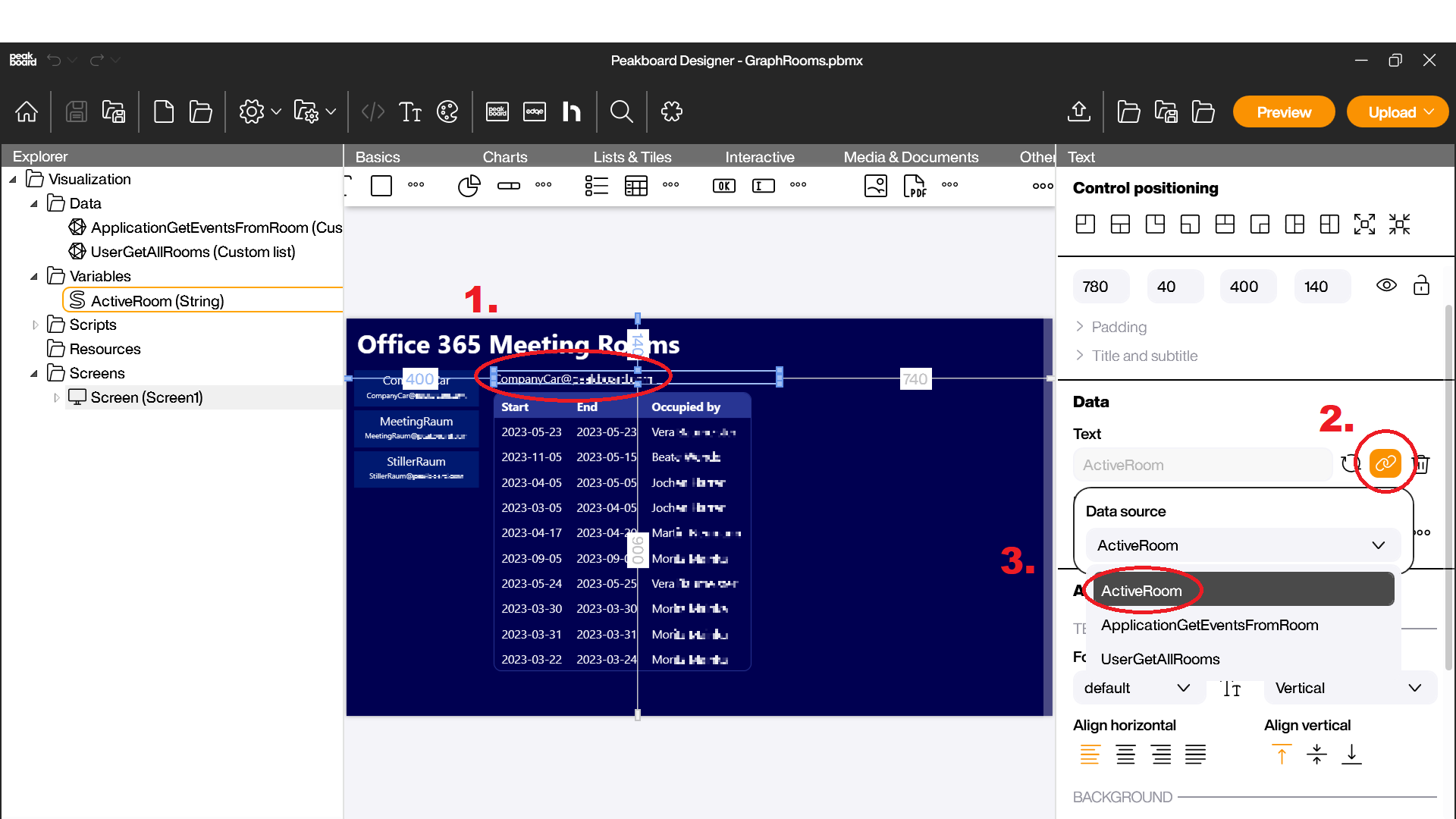
Add text control to display the current room
Finally, we add a simple text control with its text set to the ActiveRoom data source. This lets the user know what the selected room is.

Conclusion
We’ve learned how to use the MS Graph API to list all the rooms we have, and display the events of the room that’s selected.
You can download the completed dashboard and try it out for yourself.