With the new Office 365 data sources, introduced by the Peakboard dev team in early 2025, you can access Microsoft To Do with just a few clicks. In this article, you will learn how to set up the Office 365 To Do data source. We will build a standard board where factory workers can track their daily tasks around improving the production processes — a “Continuous Improvement (CI) Board.”
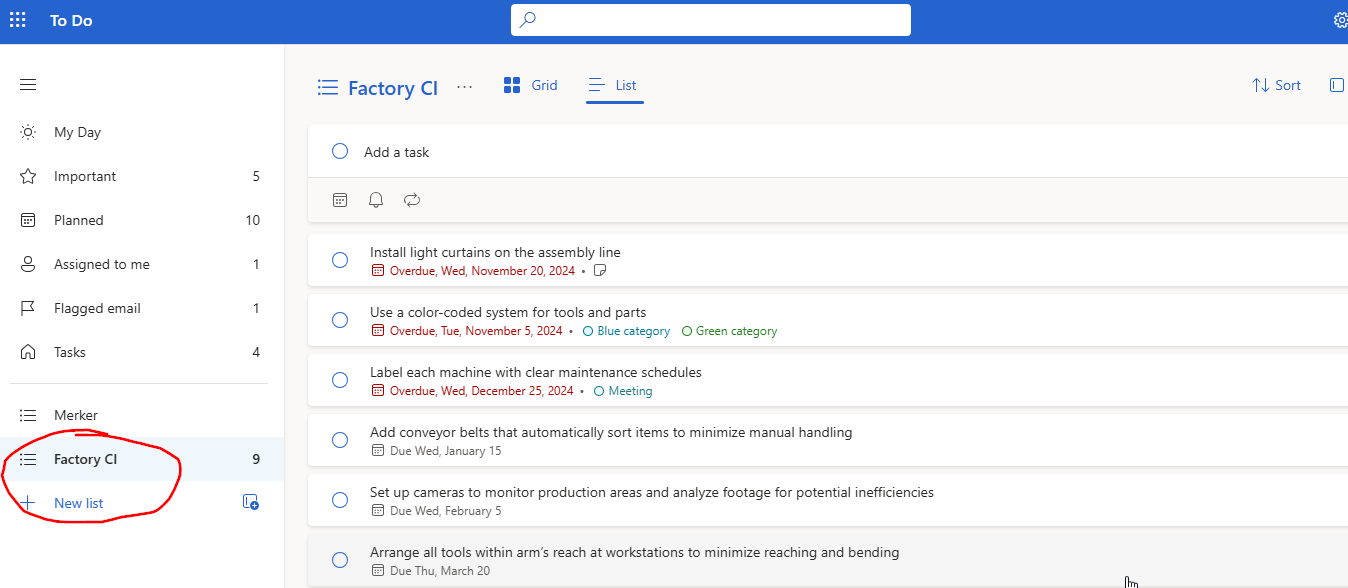
In our example application, the end user can create new tasks or set existing tasks to “done.” The data backend will be a To Do list that is located in our Office 365 space.
To learn how to authenticate with the Office 365 backend, see Getting started with the new Office 365 Data Sources.
Set up the backend
To access the Office 365 To Do application, we use this link. For our CI board, we create a dedicated CI list:

Set up the data source
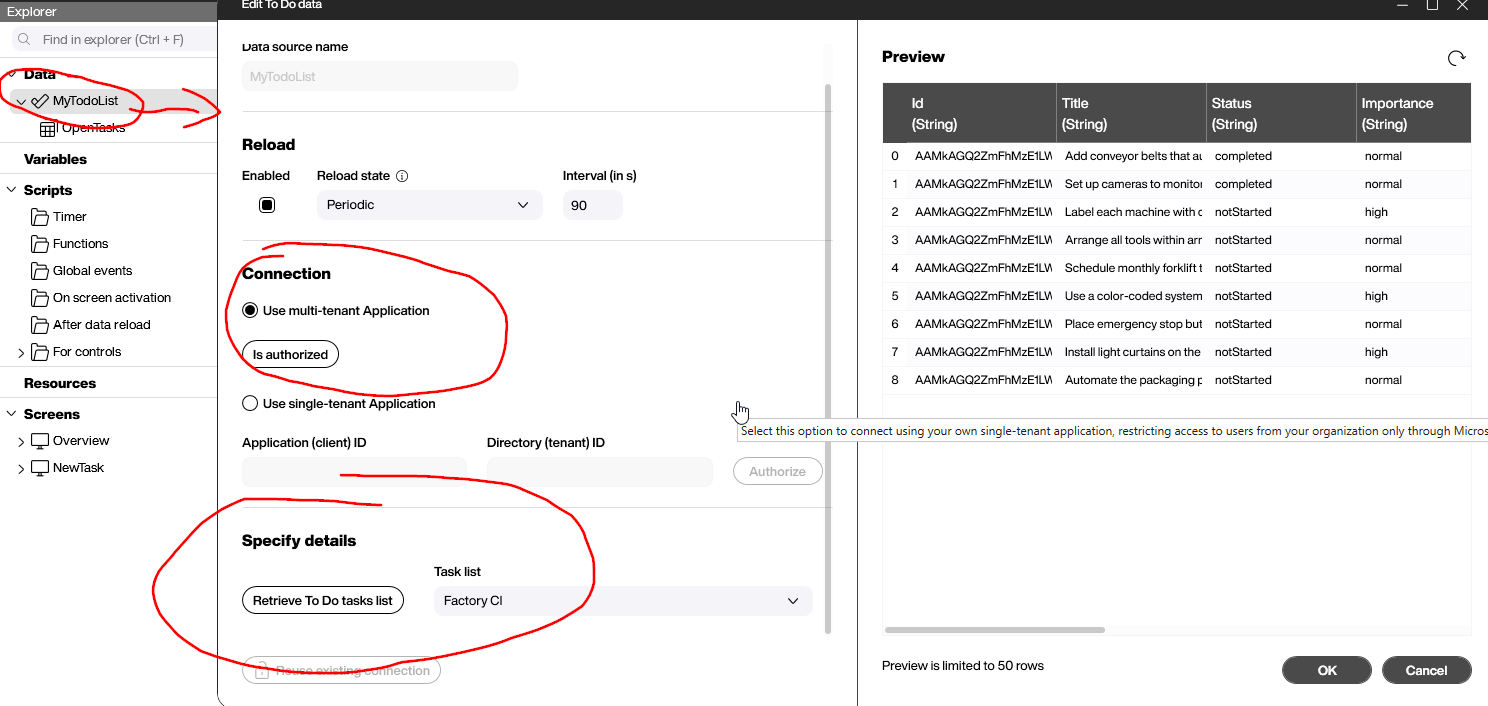
After having created a new To Do list instance, we authorize against the Office 365 account. All accessible To Do lists show up in the combo box.
The To Do list itself is a simple table with all the common attributes like title, description, due date, priority, status, etc.

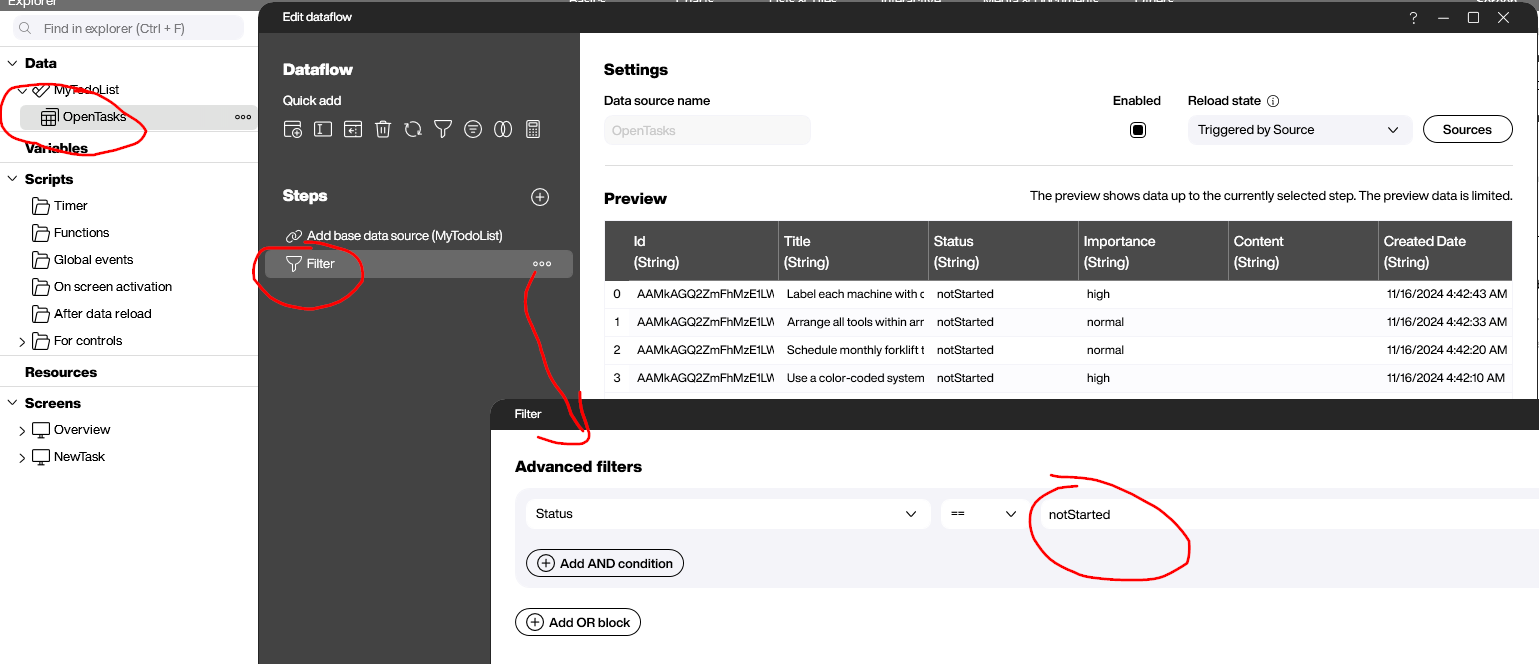
Later, we want to show all the open tasks in our list to the end user. So, we create a simple dataflow that filters for tasks with the status notStarted.

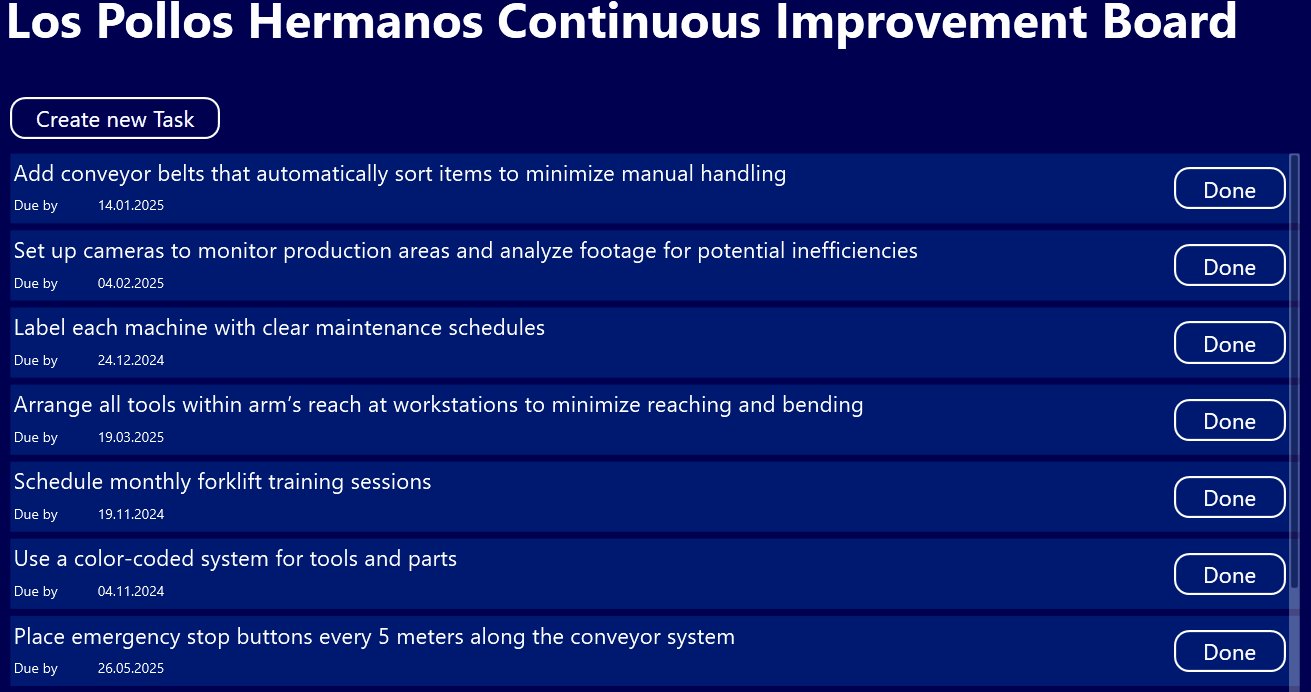
Build the main screen
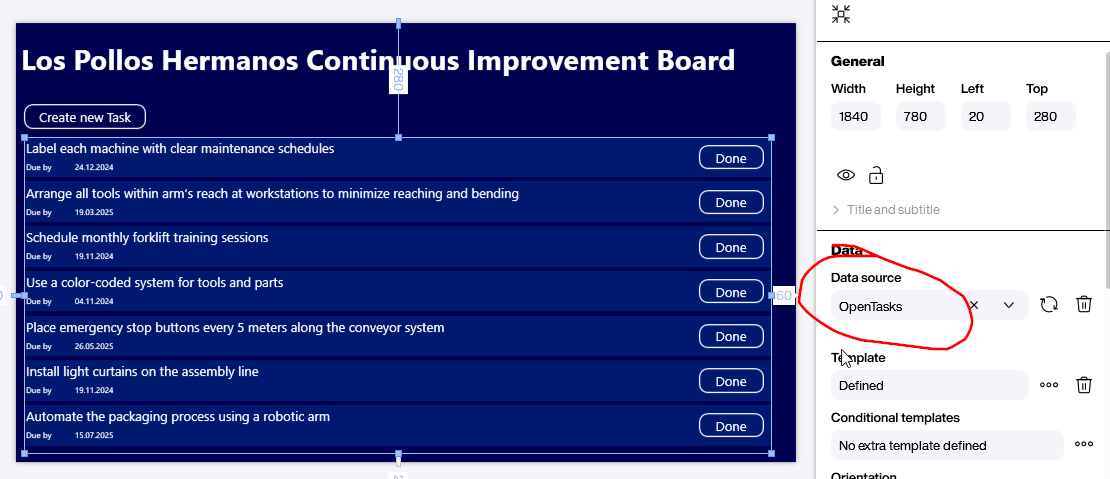
For the main screen, we use a styled list to present the task. We bind this list to the OpenTasks dataflow.

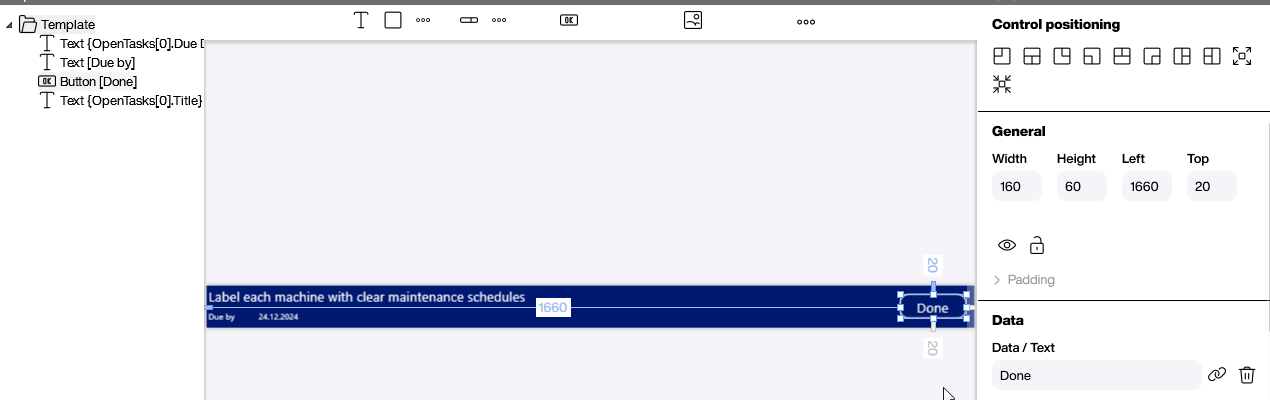
In the list item editor, we choose the attributes to be displayed. In our case, we only add the title and the due date. We also place a button on the item that lets the user set a list item to “Done.”

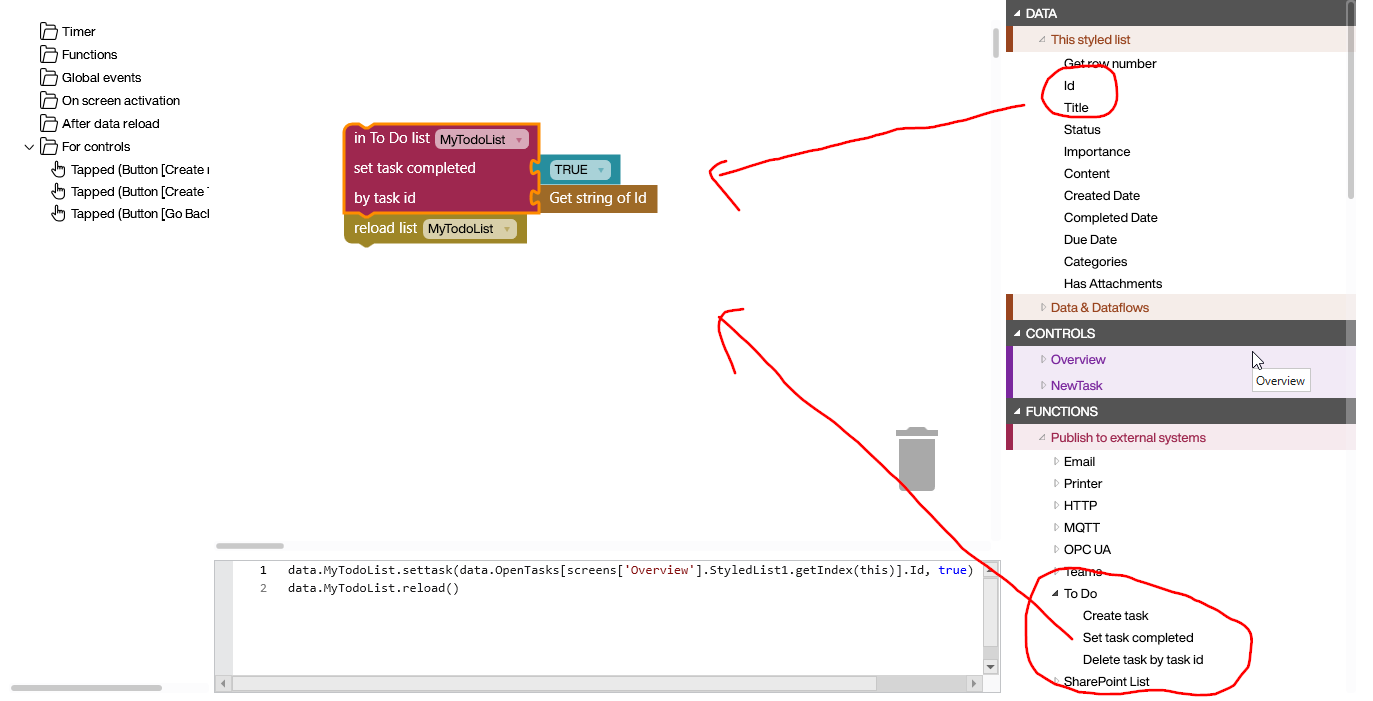
Let’s look behind the code of the Done button. In Building Blocks, there are several blocks that manipulate To Do list items. In our case, we set “task completed” to true. The ID of the task is accessible from the menu. It refers to the current instance of the styled list item. So, we need to connect those two blocks and combine them into a single command, followed by a refresh of the list.

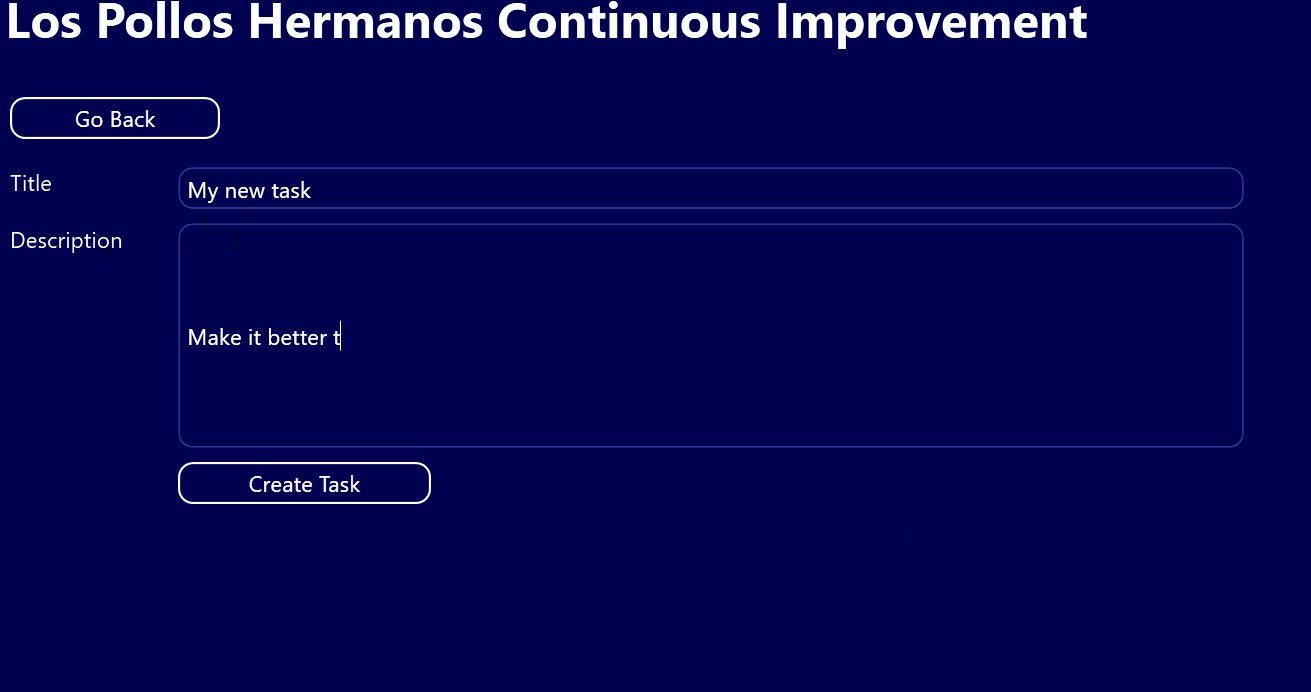
Create a new task
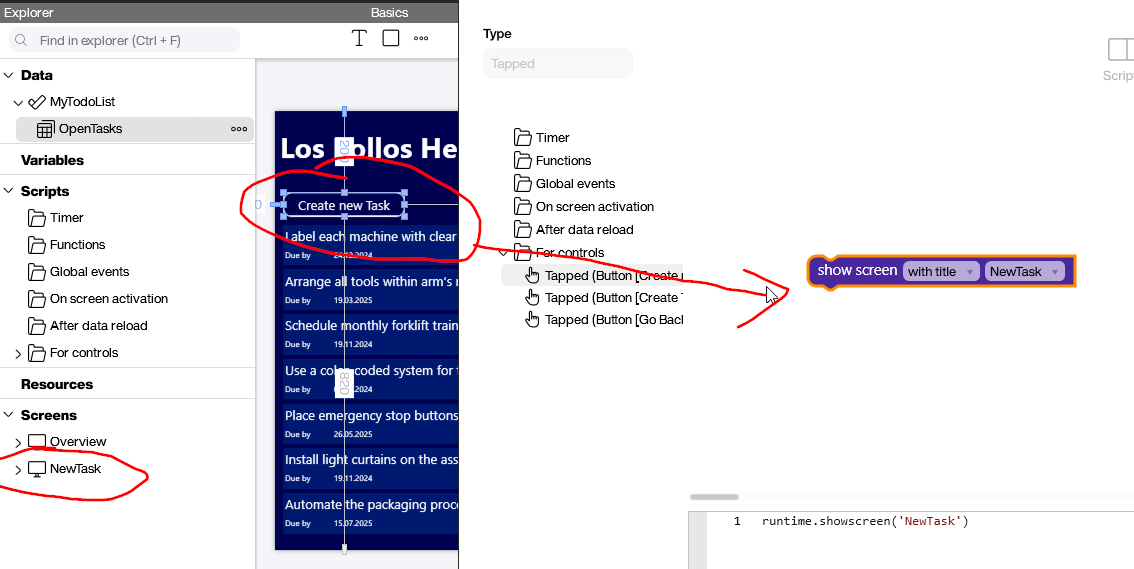
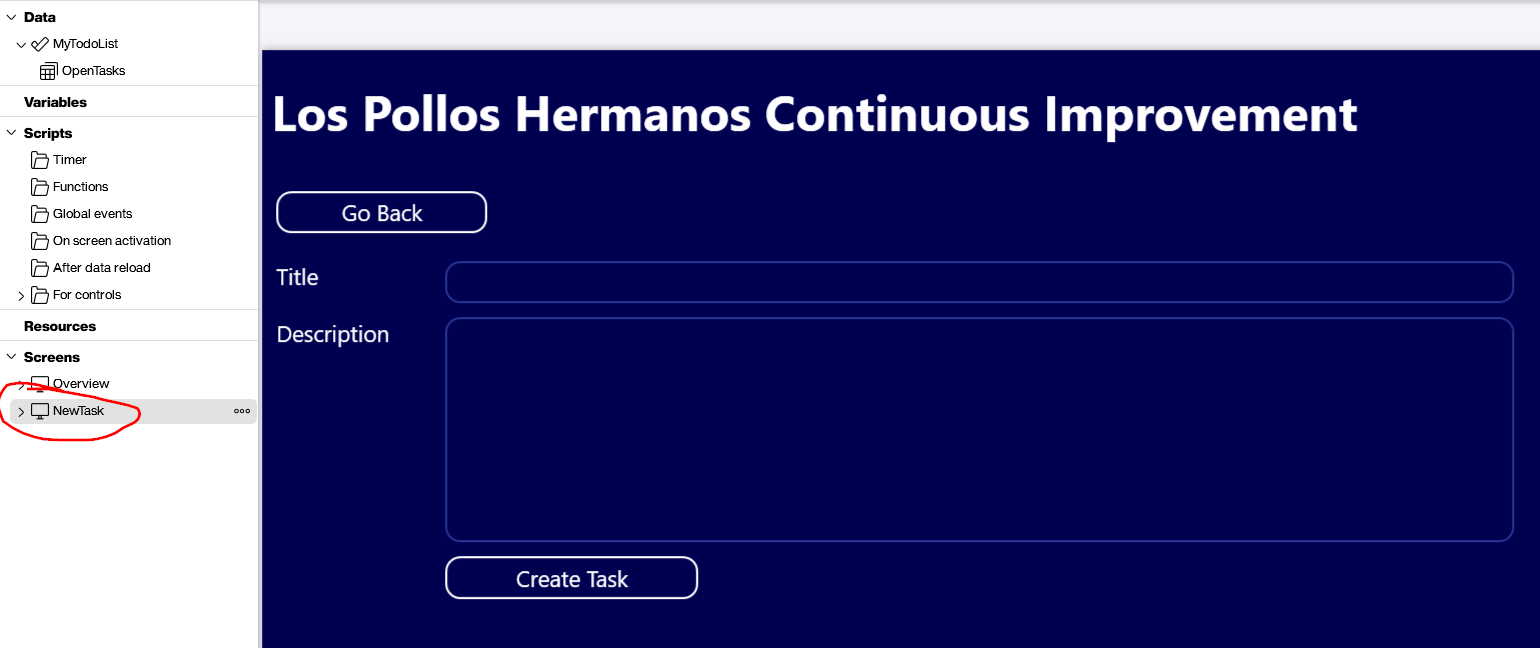
To let the user create a new task, we build a new screen and let the user jump to that screen.

The screen has text boxes for the title, description, and due date of the new task.

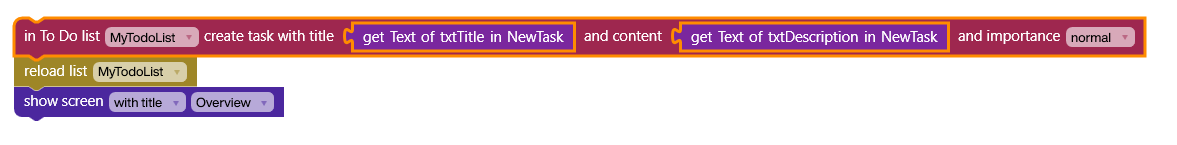
Let’s look at the Building Blocks of the Create Task command button. The button calls a function that’s provided by the To Do data source. After the creation of the task, we refresh the data source and jump back to the overview screen.

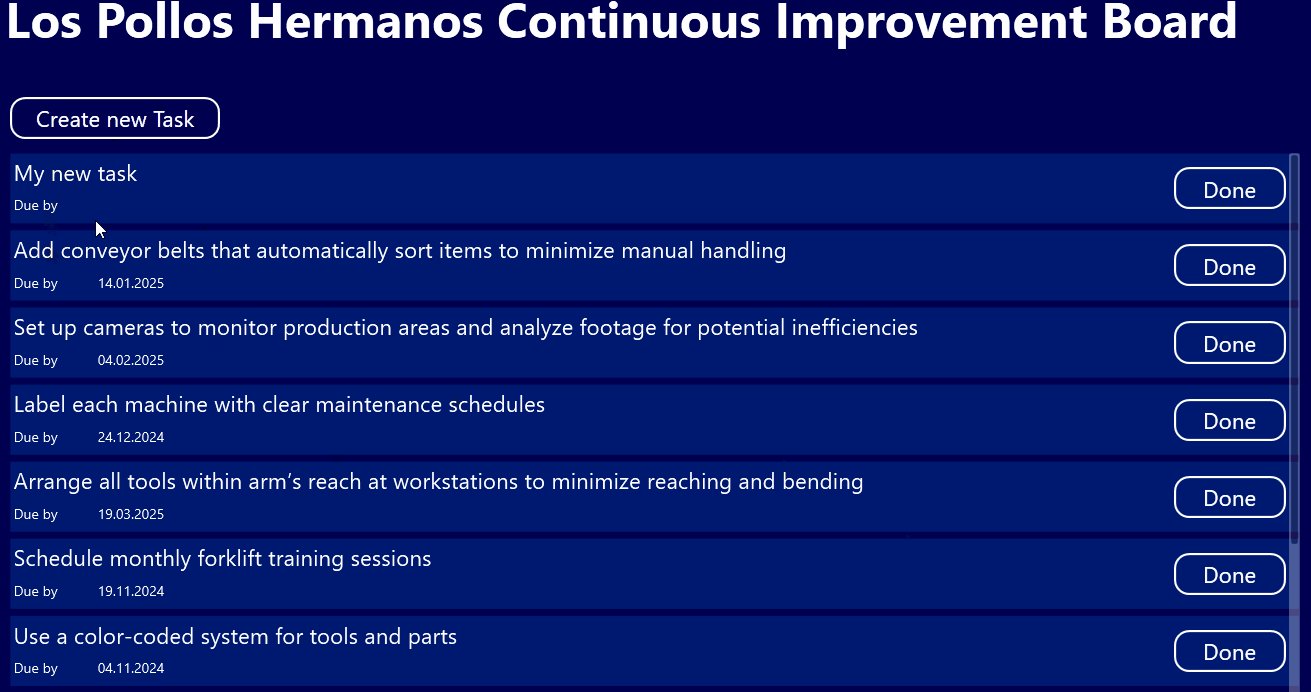
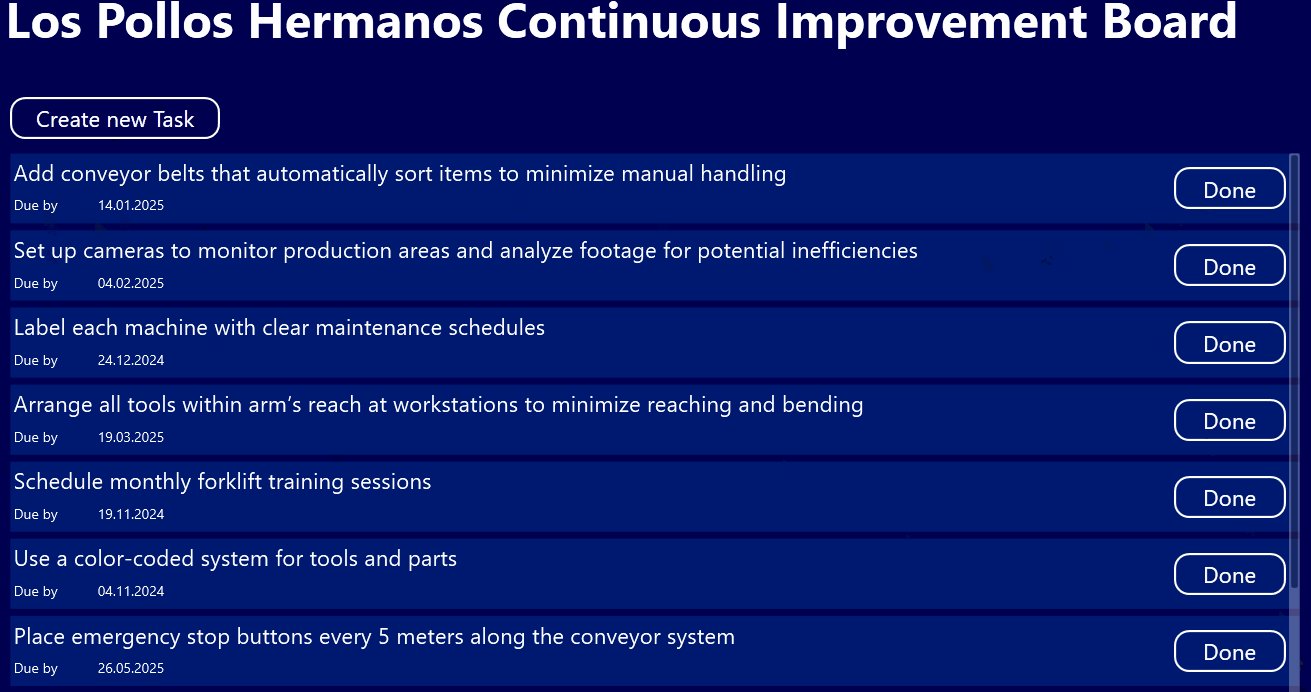
Result
This short video shows the final result. We create a new task and then set it to done.