Shelly is a Germany and US based company that provides gadgets for home automation. Their products are popular among home automation enthusiasts, because unlike competing products, you can easily access Shelly’s products with standard technologies like REST and MQTT.
Other vendors desperately try to sell their own landscape, app, cloud, etc., and while the Shelly guys have those things too, they don’t build a fence around their cloud or products.
As already mentioned, Shelly is built for private use at home. Therefore, we should carefully check if their products meet the reader’s standards before using them in a professional, industrial environment.
In this article, we will build an app that sends commands to the Shelly Plug S to switch a light on and off. We will use a toggle button on the Peakboard screen so that when the app starts, it should already have the correct state representing whether the light is on or off. We will also show the curent power consumption of the light with a gauge.
Please note: This will be a direct communication between Peakboard and Shelly—no MQTT, no hub, no cloud….
The API of the Shelly Plug S
Please refer to the official documentation for how to use the API of the Plug. Here are the three function we will use.
http://<MyShellyPlugIP>/statusreturns a JSON object with lots of information about the plug. For our needs, there are two attributes: meters[0].power is the current power consumption and ison indicates whether the plug is turned on or off.
The two functions
http://<MyShellyPlugIP>//relay/0?turn=on
http://<MyShellyPlugIP>//relay/0?turn=offare used to send commands to turn the power on and off.
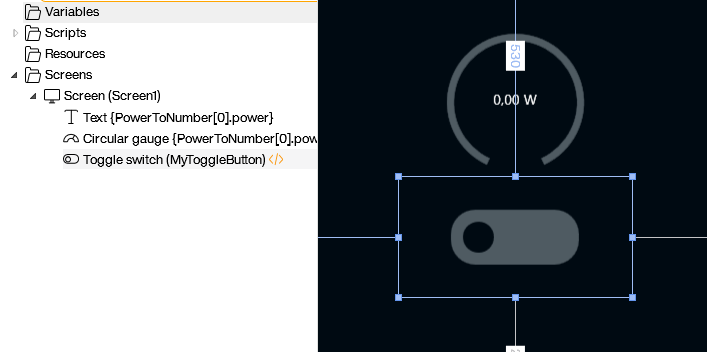
Preparing the canvas
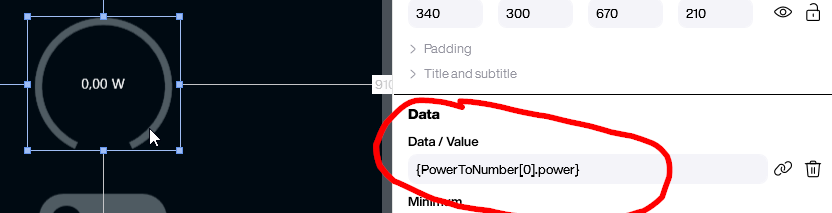
We prepare the canvas with a gauge; a big, fat toggle button; and a text box that prints out the formatted power consumption value.

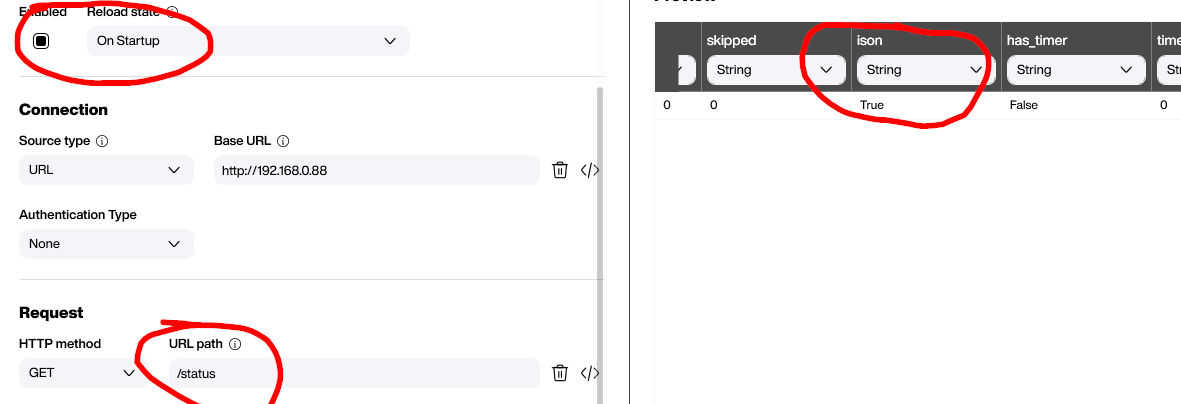
Setting the initial state of the toggle button
We start with a simple JSON data source that points to the status API.

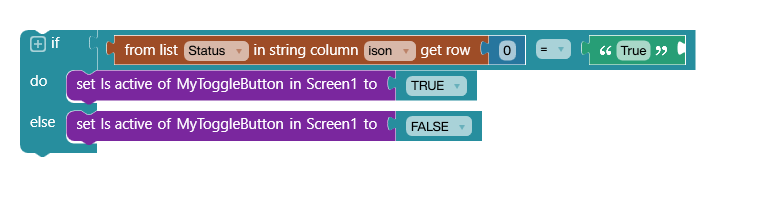
This data source only runs once to set the state of the toggle button. So we add a simple command to the Refreshed script of this data source, to set the active attribute of the toggle button.

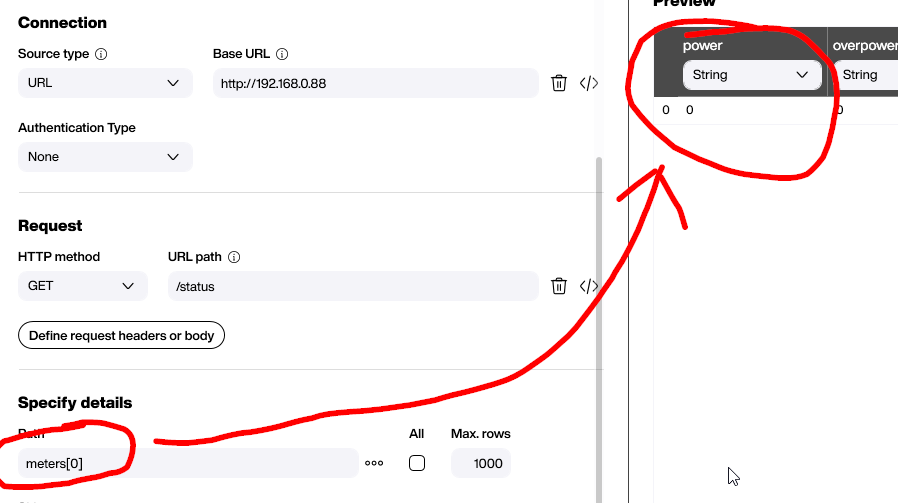
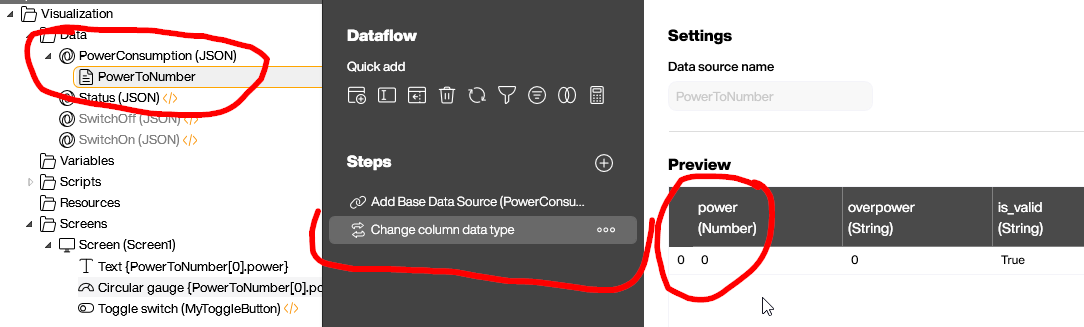
Processing the power consumption
The second data source is executed once per second and calls the same API as the last one. However, we use a path to go deeper into the JSON result in order to read the power consumption according to the API documentation.

Before we can use the power value, we need to re-format it from a string to a number. A small data flow will do that for us:

And now we can bind the text box and gauge to the output of the dataflow:

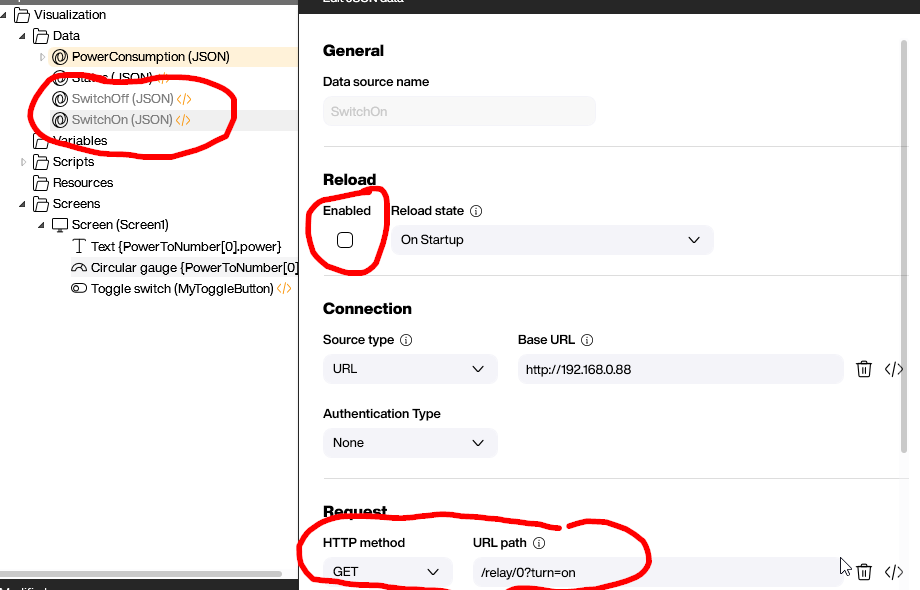
Sending on / off commands
For sending the on / off commands, we prepare two simple JSON sources that point to the two corresponding API calls. As we don’t want to fire them without anyone pressing the toggle button, we set both to not enabled.

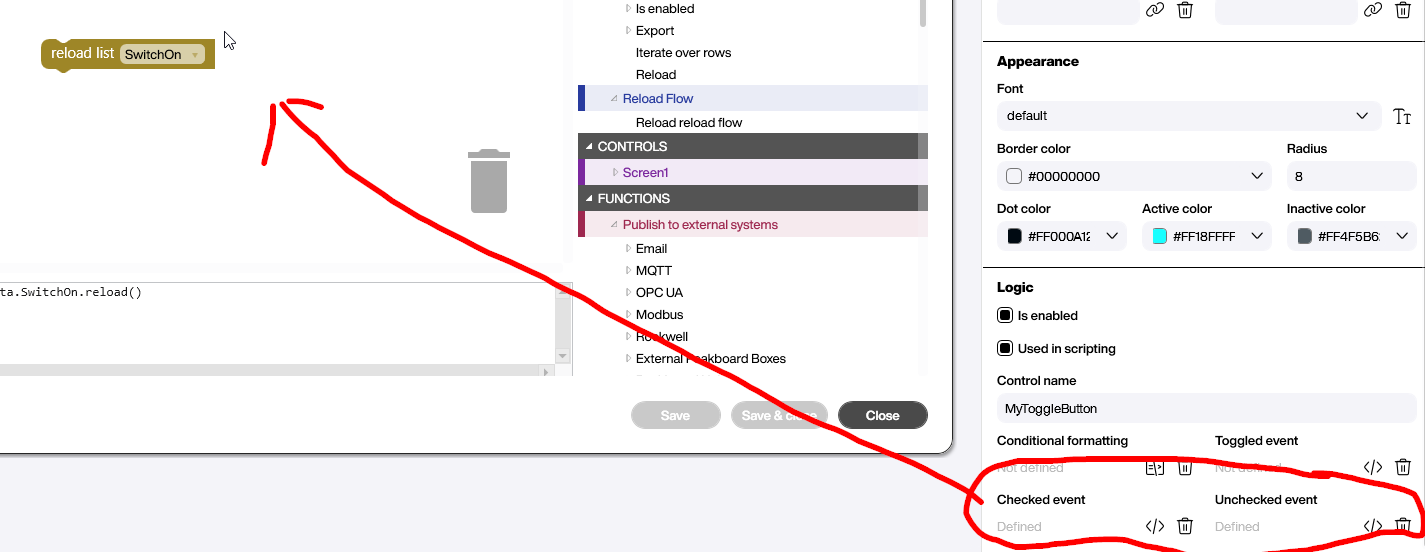
Finally, the toggle button has two events that are relevant for us. One for checking, and one for unchecking. In both, we just reload the JSON source for switching on / off:

The result
Here’s how our final application works in real life. You can see in the video how the power consumption goes up when the light is switched on. Feel free to download it.
