This article marks the one-year anniversary of this blog! The first article was published in December 2022. Now, 2023 was clearly the year of the rise of artificial intelligence (AI). That’s why we’re dedicating this article on to how to use AI.
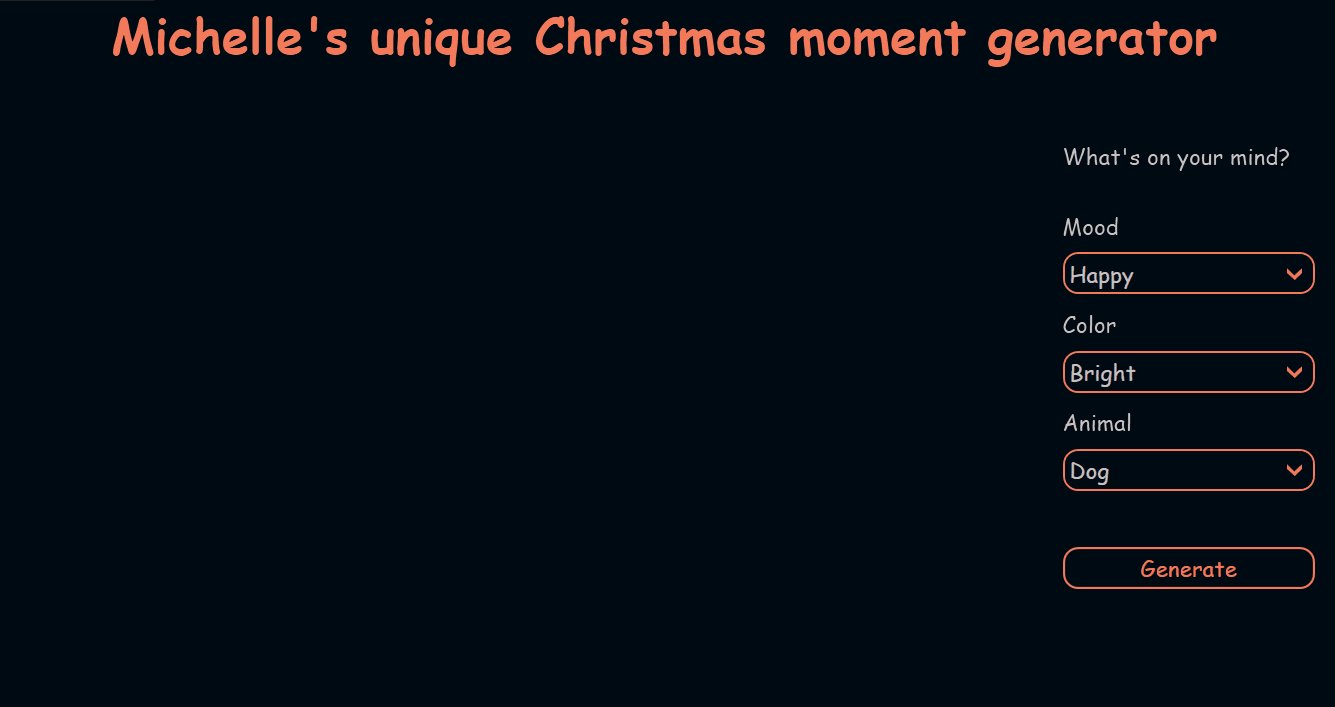
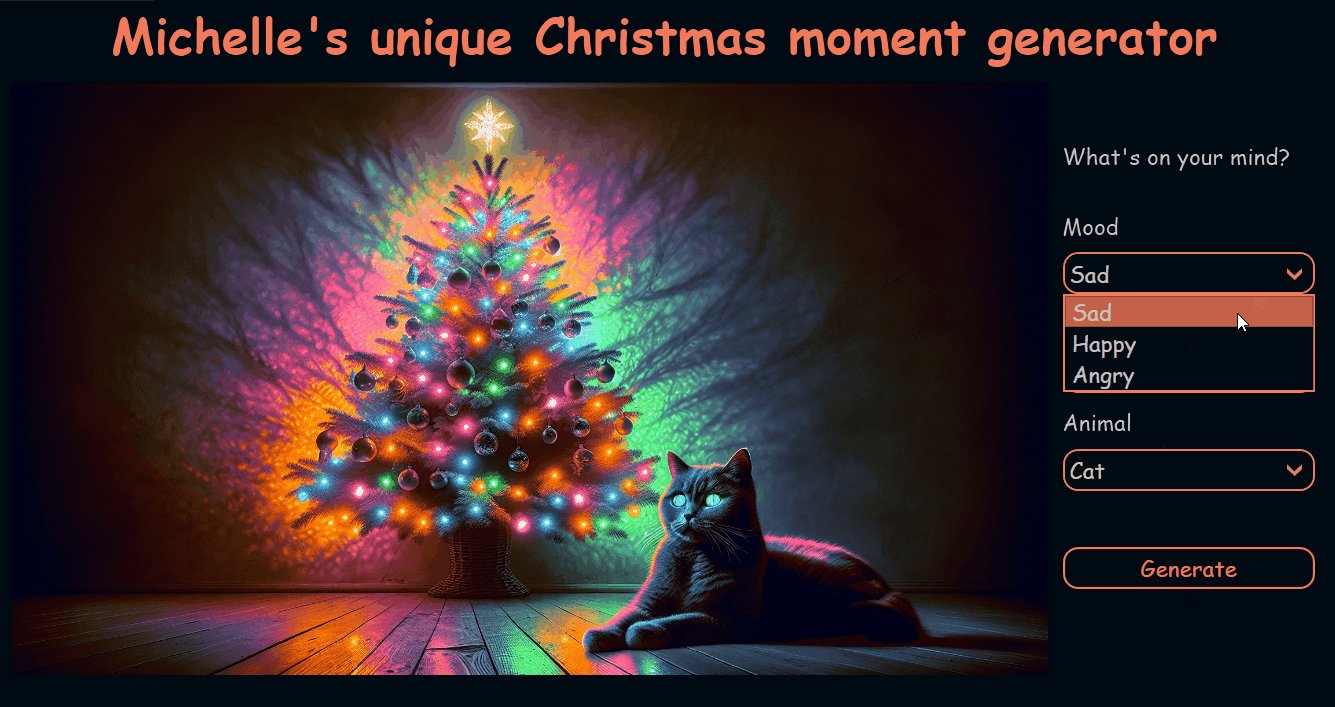
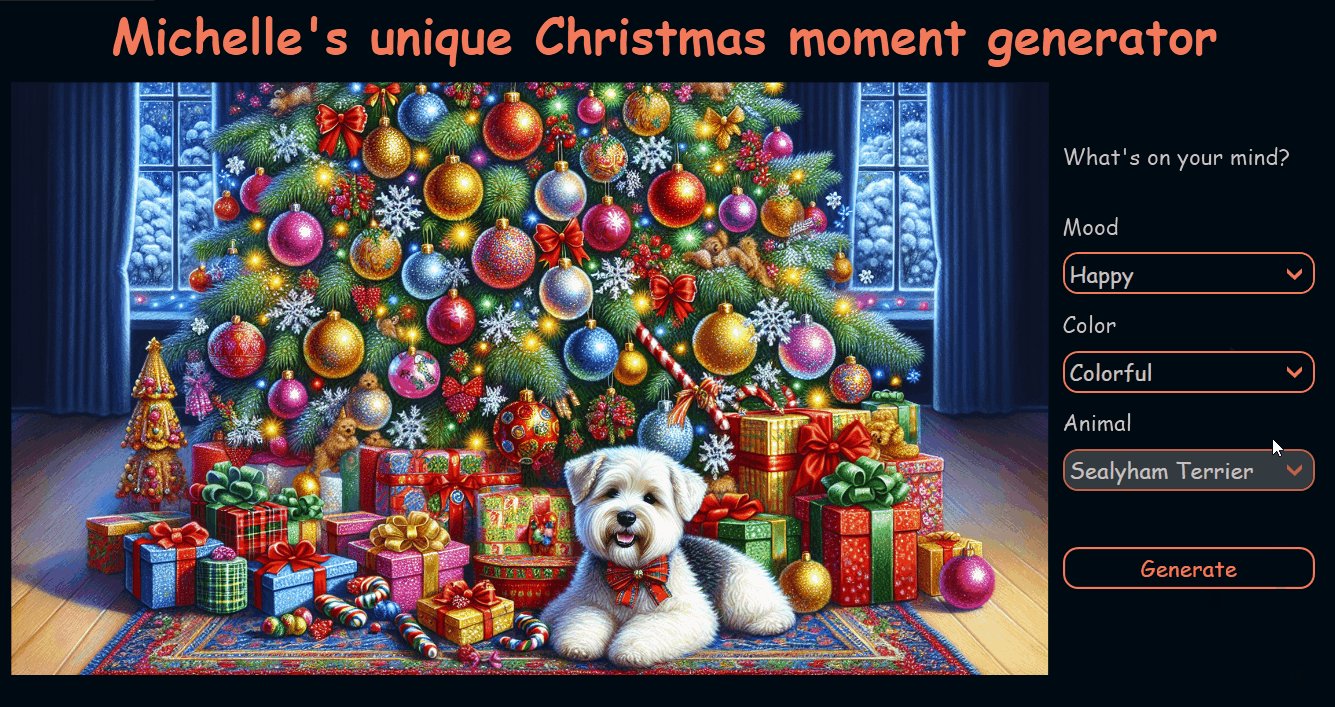
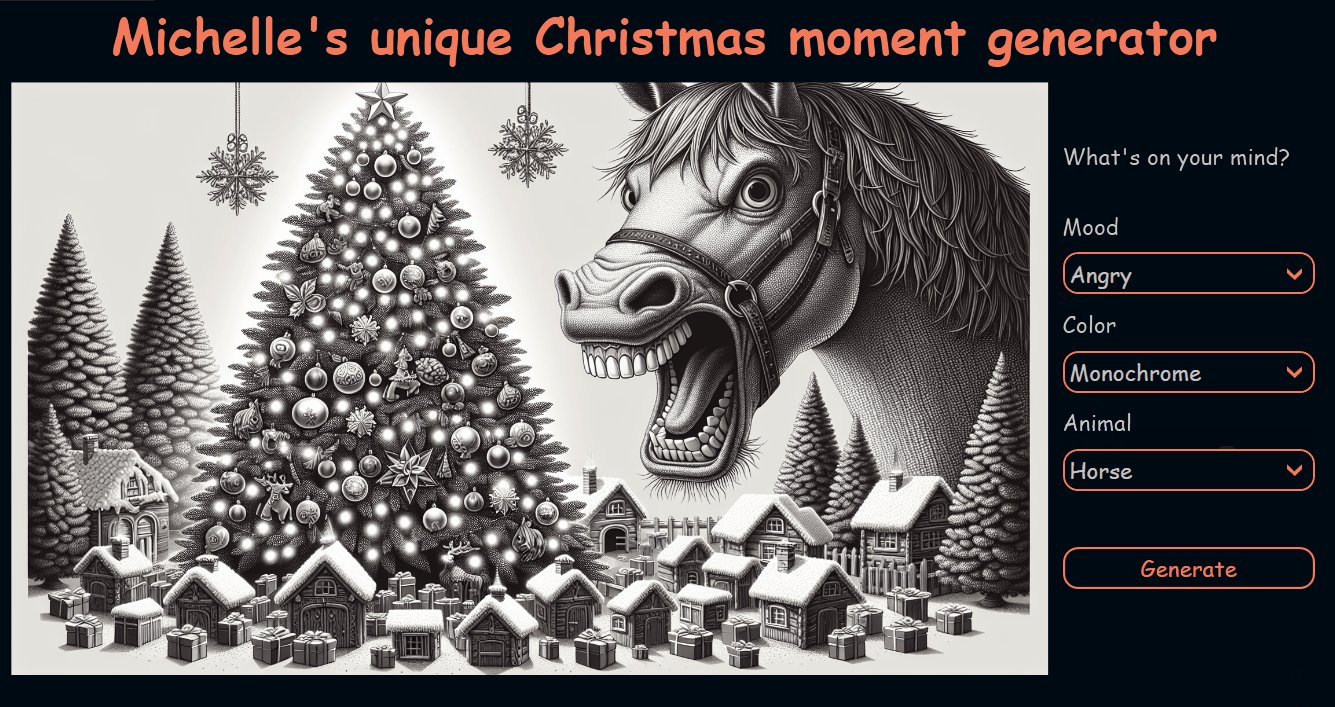
We will build a unique Christmas moment generator machine. You submit your current mood, a color scheme, and an animal. Then, DALL-E will generate a unique image that reflects these keywords. In this article, we’ll have a look behind the scenes on how to connect Peakboard to the OpenAI Large Language Model (LLM) for generating images.

The OpenAI API
To use the OpenAI API, we need an API token. To generate a token, we need an OpenAI account with a paid plan.

The API endpoint we use is https://api.openai.com/v1/images/generations. It requires an HTTP POST request with a certain body. In the body, the prompt describes the situation. In our sample request, we ask for a Christmas scene with a color scheme (dark), an animal (terrier), and a mood (happy).
{
"model": "dall-e-3",
"prompt": "Create a typical christmas scenery and please use the following keywords to characterize the image: christmas tree, dark, sealyham terrier, happy",
"n": 1,
"size": "1024x1024"
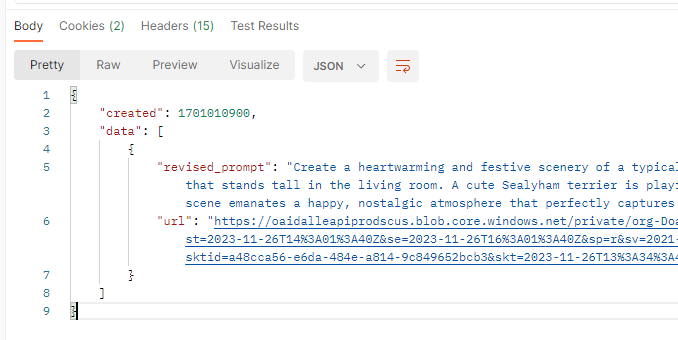
}If we try out our sample request, we get the following response. The most important part is the URL. The generated image is stored in this URL for a certain amount of time. That’s all the API knowledge we need to proceed.

Build the Peakboard app
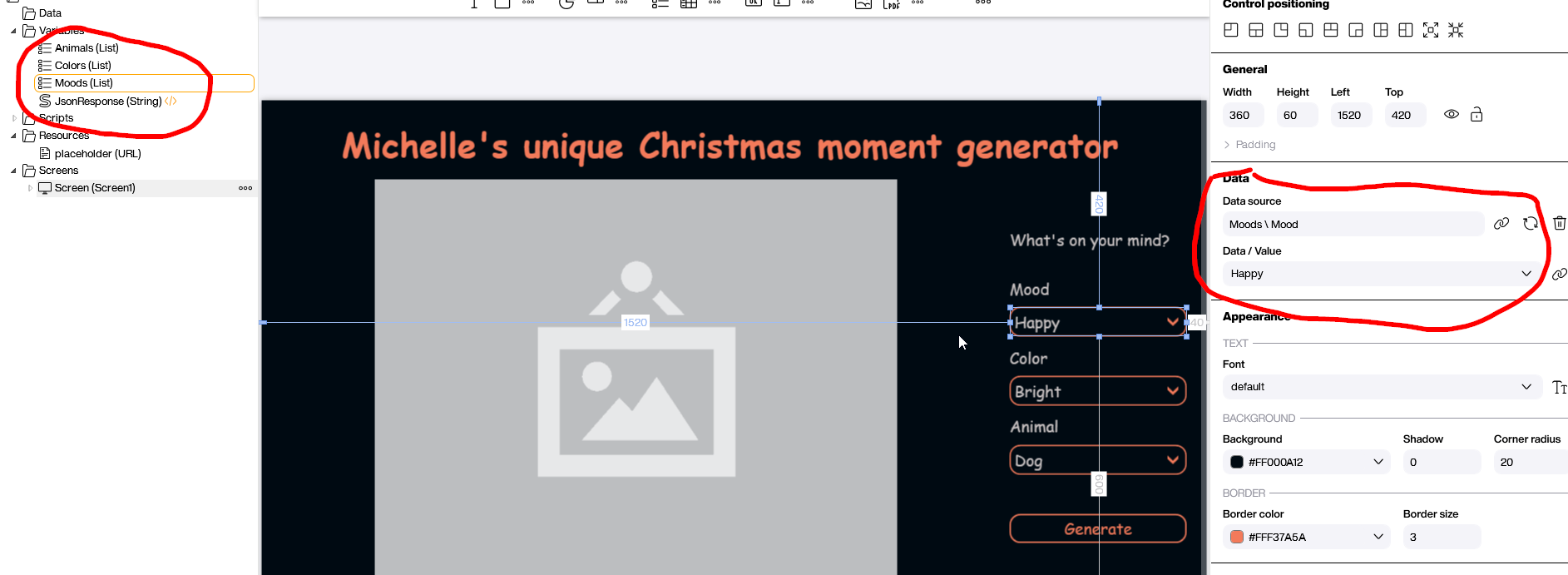
The Peakboard app is relatively simple. First, we need three variable lists. These contain the potential values for all three combo boxes: mood, color scheme, and animal. We bound the lists to the corresponding combo boxes.
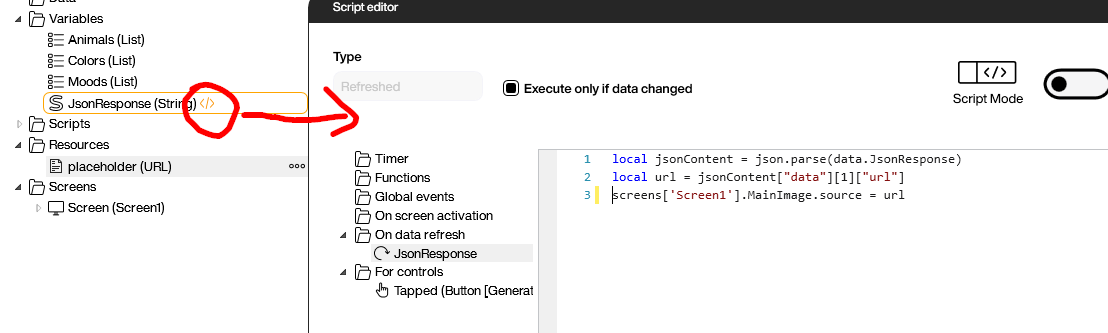
We also create a single string variable called JsonResponse. We will need it later.

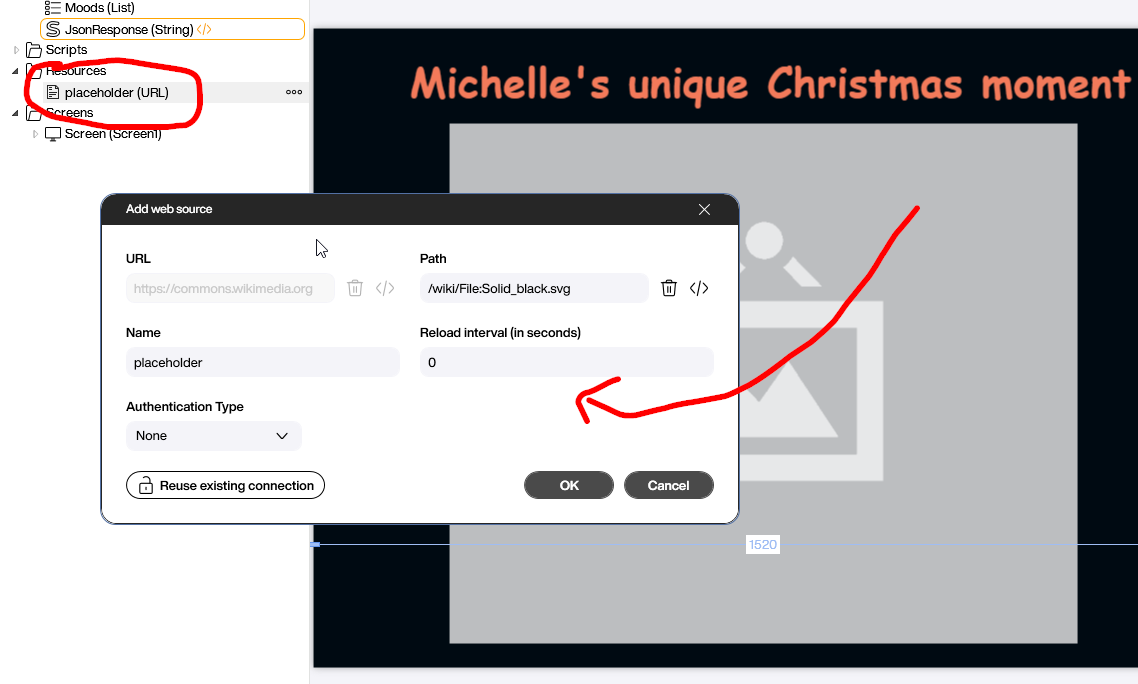
The image control is used to display the generated image. We use a dummy web resource with a link to a black square. So in the initial stage (before the first image is dynamically generated and displayed), the image control just shows the black square.

Build the API call
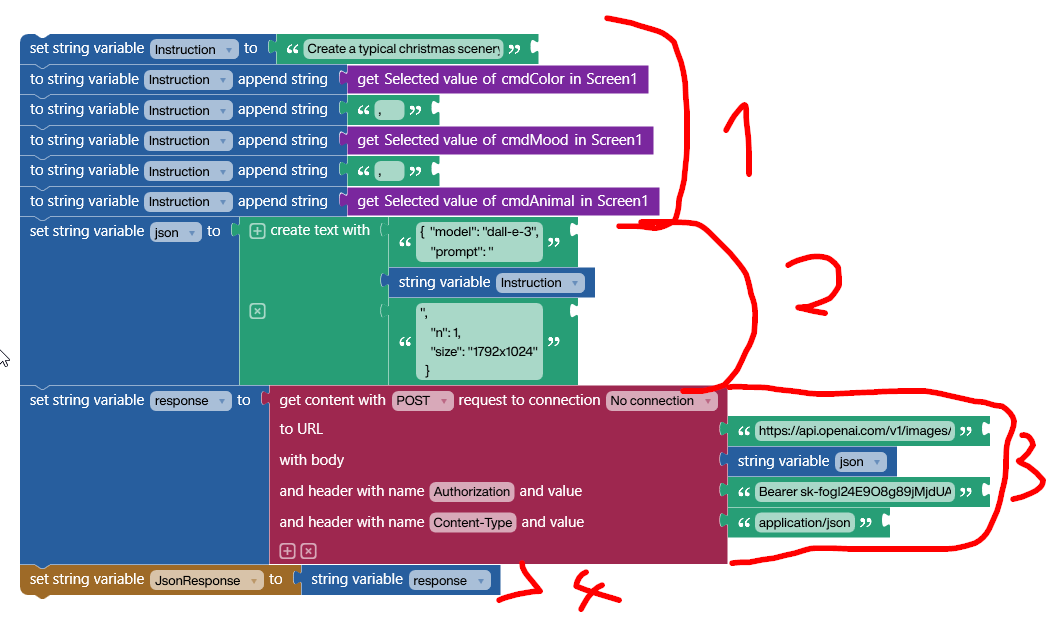
The actual API call can be found in the code behind the “Generate” button. This is what it does:
- Generate the prompt. The three variable components are taken from the combo boxes to make the prompt sound like the one in the sample.
- Place the prompt in the JSON string at the correct location, so that the resulting JSON string is well-formed and looks like the sample.
- This is the actual call to the API endpoint. We add two headers: The Authorization/Bearer header that contains the API token, and the Content-Type header that informs the API that we’re sending our request in JSON format.
- Write the result into the JsonResponse variable.

Now, let’s have a look at the “Refreshed” script of the JsonResponse string. Each time JsonResponse is changed by the API call script, the following Lua script executes. The script gets the image URL from the JSON string and sets it as the source for the image control. This displays the new image on the screen.
Why do we need to do this? Wouldn’t it be better to put the JSON processing at the end of the API call script? It would be much better and easier, but the Peakboard Building Blocks don’t offer a block for parsing JSON. So we need to have a LUA script in order to use the json.parse function.
local jsonContent = json.parse(data.JsonResponse)
local url = jsonContent["data"][1]["url"]
screens['Screen1'].MainImage.source = url
Conclusion
Besides the nice Christmas theme, this example shows how easy it is to use a Large Language Model from within a Peakboard app. The actual point that needs creativity is how to build the prompt and turn structured attributes (in this case the combo boxes) into a prompt that generates the right output.
Last but not least: If you celebrate it, merry Christmas to you! And to all others: Enjoy your holidays and the last days of the year! See you in 2024!
Love, Michelle
